To build a live experience for users online, your service will need to retrieve information as soon as it’s available. The usual AJAX request/response doesn’t keep the connection open for this sort of use case. Instead you need a push-based method like WebSockets, long polling, server-sent events (SSE) or HTTP2 push. In this article, we compare WebSockets and long polling.
An overview of long polling
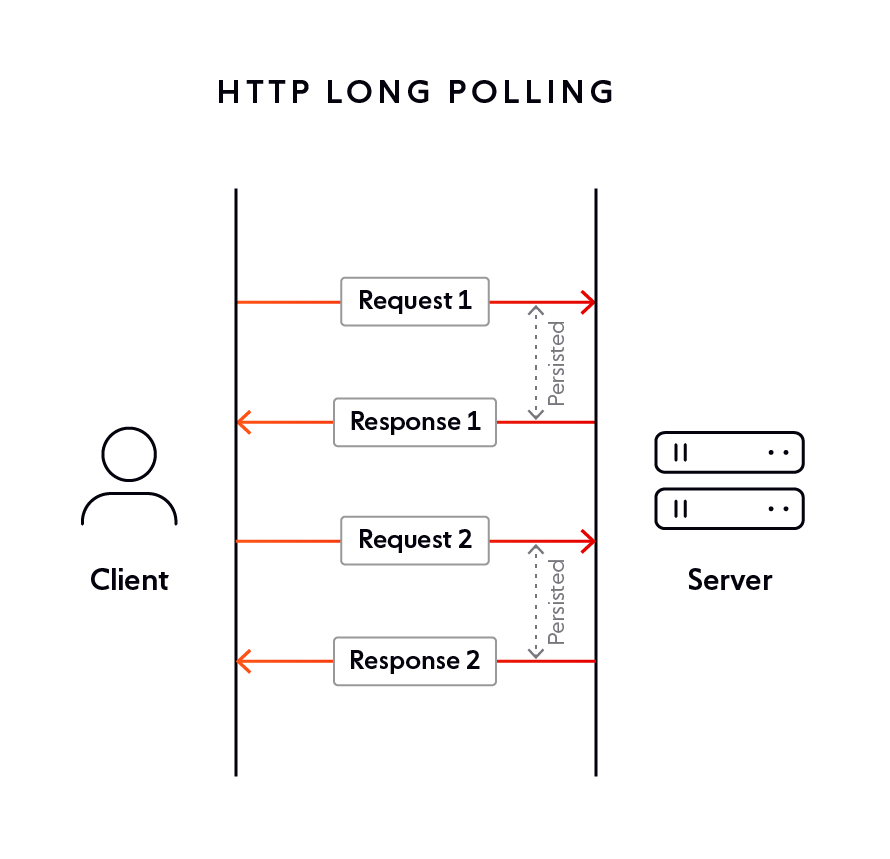
Long polling takes HTTP request/response polling and makes it more efficient, since repeated requests to a server wastes resources. For example, establishing a new connection, parsing the HTTP headers, a query for new data, response generation and delivery, and finally connection closure and clean up.
To avoid this effort, in long polling, the server elects to hold a client connection open for as long as possible, and delivers a response when new data becomes available or if a timeout threshold is reached.

An overview of WebSockets
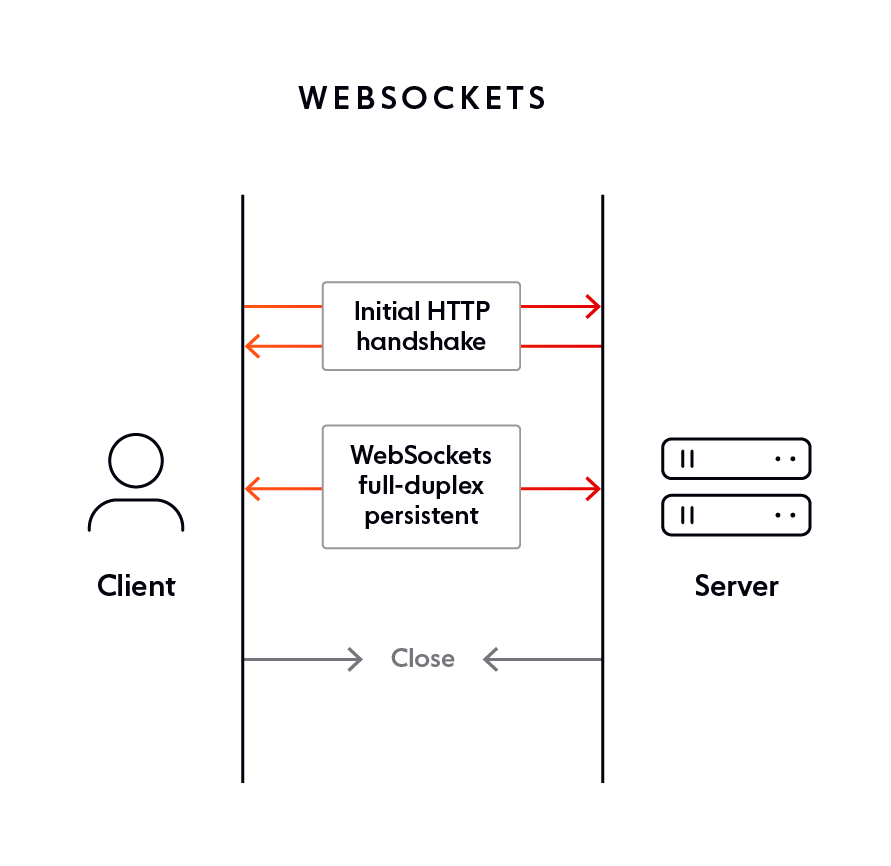
A WebSocket connection is a thin transport layer built on top of a device’s TCP/IP stack. It is an as-close-to-raw-as-possible TCP communication layer, although it adds a few abstractions to eliminate certain friction and cater to the fact that the web has additional security considerations that must be taken into account to protect both consumers and service providers.
READ MORE: Learn how WebSockets work

Long polling: pros and cons
Long polling advantages
- Long polling is implemented on the back of
XMLHttpRequest, which is near-universally supported by devices so there’s usually little need to support further fallback layers. - In cases where exceptions must be handled though, or where a server can be queried for new data but does not support long polling (let alone other more modern technology standards), basic polling can sometimes still be of limited use, and can be implemented using
XMLHttpRequest, or via JSONP through simple HTML script tags.
Long polling disadvantages
- Long polling is more resource intensive on the server than a WebSocket connection.
- Long polling can come with a latency overhead because it requires several hops between servers and devices. Gateways often have different ideas of how long a typical connection is allowed to stay open, so sometimes close while processing is still underway.
- Reliable message ordering can be an issue with long polling because it is possible for multiple HTTP requests from the same client to be in flight simultaneously. For example, if a client has two browser tabs open consuming the same server resource, and the client-side application is persisting data to a local store such as
localStorageorIndexedDb, there is no in-built guarantee that duplicate data won’t be written more than once. - Depending on the server implementation, confirmation of message receipt by one client instance may also cause another client instance to never receive an expected message at all, as the server could mistakenly believe that the client has already received the data it is expecting.
WebSockets: pros and cons
WebSocket advantages
- WebSockets keeps a unique connection open while eliminating the latency problems that arise with long polling.
- Full-duplex asynchronous messaging is supported so that both the client and the server can stream messages to each other independently.
- WebSockets generally do not use
XMLHttpRequest, and as such, headers are not sent on each server request. This, in turn, reduces the size of data payloads. - WebSockets pass through most firewalls without any reconfiguration and have an origin-based security model.
WebSocket disadvantages
- WebSockets don’t automatically recover when connections are terminated – this is something you need to implement yourself, and is part of the reason why there are many client-side libraries in existence.
- Browsers older than 2011 aren’t able to support WebSocket connections - but this is increasingly irrelevant.
READ MORE: The pros and cons of WebSockets
Ably, WebSockets, and long polling
Ably provides a serverless WebSockets solution for building live and collaborative experiences.
Most of Ably’s client library SDKs use a WebSocket to establish a realtime connection to Ably, then use a simple HTTP request for all other REST operations including authentication.
However, client library SDKs such as our Javascript browser library are designed to choose the best transport available based on the browser and connection available. By supporting additional transports with the ability to fallback to the lowest common denominator, Ably ensures that practically every browser in use today is able to establish a realtime connection to Ably. The following transports are currently supported by our Javascript browser library in order of best to worst performing:
- WebSockets (supported by 98% of browsers globally as of Oct 2020)
- XHR streaming
- XHR polling
- JSONP polling
There’s a lot involved when implementing support for WebSockets with long polling as a fallback - not just in terms of client and server implementation details, but also with respect to support for other transports to ensure robust support for different client environments, as well as broader concerns, such as authentication and authorization, guaranteed message delivery, reliable message ordering, historical message retention, and more.
Get started for free with Ably to see how solve those challenges, or get in touch to talk about scaling your realtime application.