Over the last few years, companies have used realtime updates to add new experiences and features and increase their market share,
It’s now standard to expect a page within an app or browser to update parts of itself without forcing it to refresh. For example, a news page of live sports scores updates with the latest goal scored, or an app shows a change as you track your taxi on a map.
In this post, we explain how web technology evolved to support asynchronous communication and describe how organizations put a realtime user experience at the heart of their products.
The online user experience
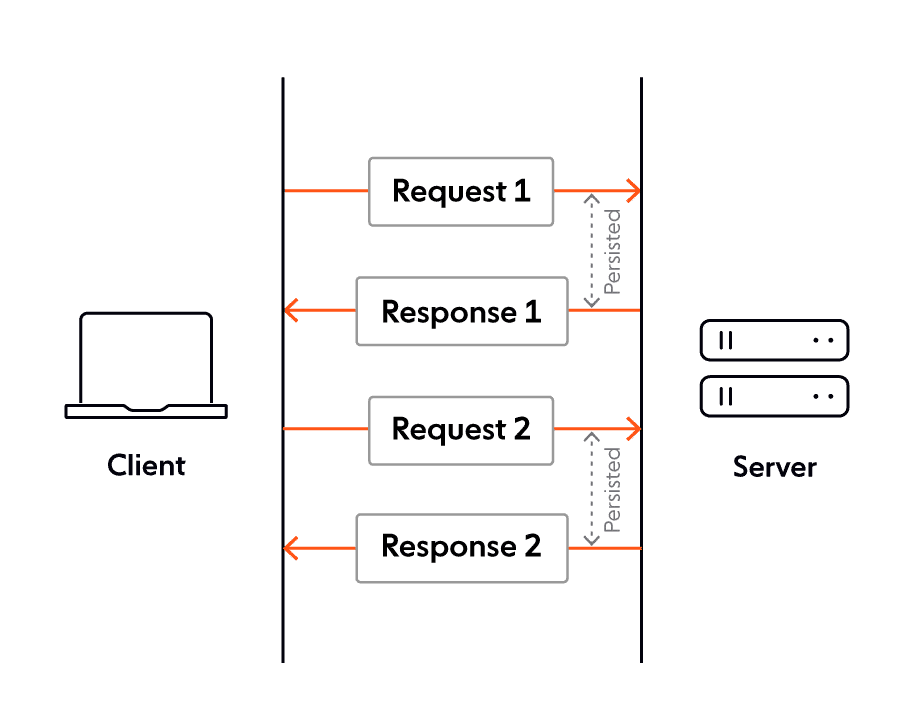
In the early days of the internet, the online user experience was purely the consumption of static content on a request-response basis. A user requested a page via their browser. To update, it needed the user to initiate a full page refresh, which removed the entire page’s content and reloaded it regardless of how much had changed upon it.
Initially, this user experience was tolerable, but users gradually expected updates to be served to them more gracefully and efficiently.
AJAX took off as a set of technologies to silently issue a request to a server and receive a response, then make updates to parts of the page without changing the entire display. AJAX improved the user experience and reduced the amount of data requested from the server. However, the XMLHttpRequest standard that AJAX used still followed the same HTTP request-response model used to retrieve the original HTML document. There was no mechanism for a server to send updates to the client as changes happened.
Next, web developers began to use XMLHttpRequest to build the “Comet” model. Here, an outstanding (long polling) HTTPS request adds a delay between the moment a client sends a request and the moment the server returns the response. While still a request/response implementation, Comet/long polling is less taxing on the server and provides lower latency than AJAX.

WebSockets for a realtime web
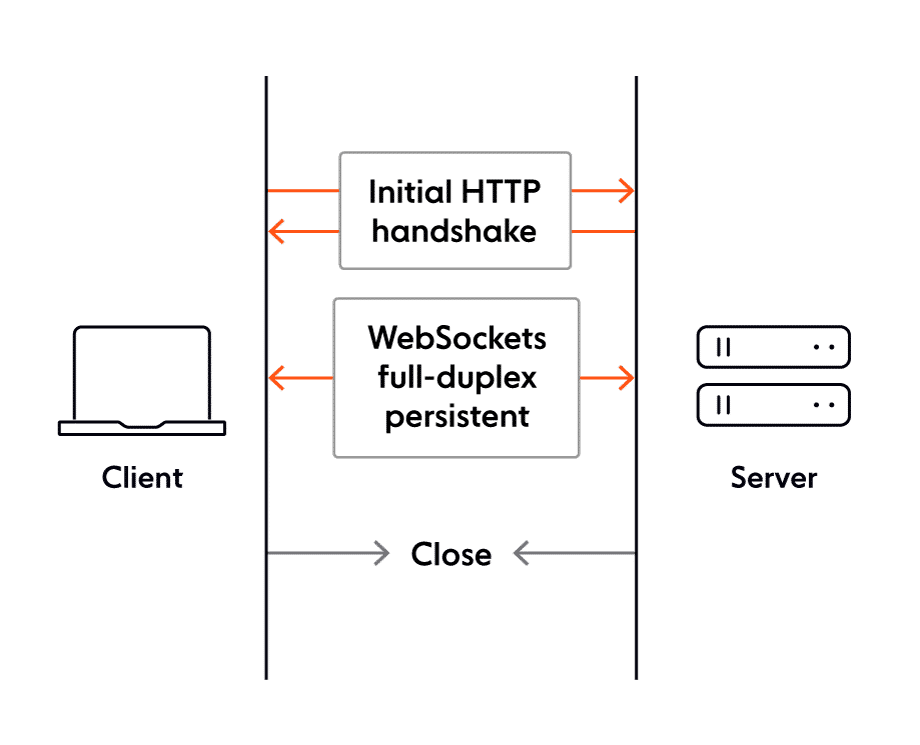
Comet wasn’t particularly robust, so a new standard for realtime, bidirectional communication on the web, the ‘WebSocket’ transport solution, came about. Found initially in Google Chrome in 2010, it was added to all major browsers shortly after and standardized by RFC 6455. You can find everything you need to know about the history, usage, and applications for WebSockets from Ably’s WebSocket handbook.
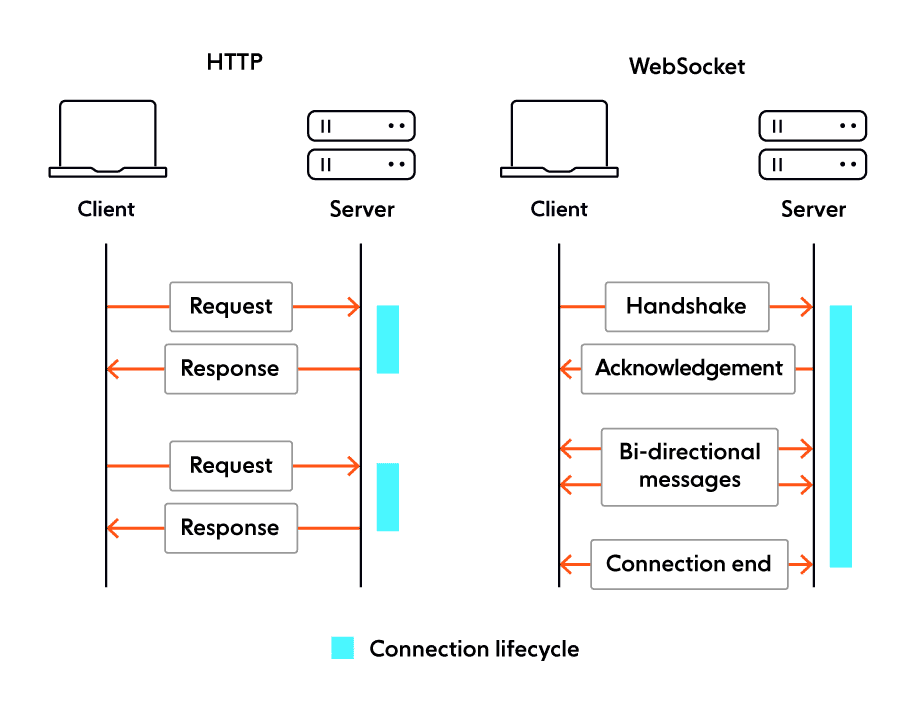
WebSockets are a thin transport layer built upon a device’s TCP/IP stack. They offer an as-close-to-raw-as-possible TCP communication layer to web application developers. WebSockets use a long-lived, persistent connection such that the client and the server jointly agree to hold the TCP connection open; in theory, it could remain open forever. The WebSocket can be used for ongoing communication and transmit any type of arbitrary data if both client and server agree on how to interpret the sent/received data.

A WebSocket is a relatively low overhead streaming transport for multiplexed, bidirectional streaming. It enables a client to communicate with a server and for a server to push updates as they happen to a client (an event-driven pattern) without the client needing to initiate them via a request.

The WebSocket definition paved the way for developers to build asynchronous event-driven communication between a client application and its backend.
While other event-driven protocols such as webhooks, REST Hooks, and Server Sent Events have emerged, the WebSocket protocol is now a mature and stable technology. Developers have embraced WebSockets to build a thriving community around numerous implementations (DIY, open-source, or proprietary) of low-latency event-driven systems.
In an event-driven architecture, the backend uses events to communicate with its clients and eliminate polling, thus reducing processor-, power- and network usage.
One of the common patterns used to facilitate an event-driven architecture is known as publish and subscribe. In this pattern, an event producer (publisher) sends event messages when a state change occurs. Event subscribers (clients) consume events as they occur and invoke their business logic to react in realtime.

Use cases for a realtime advantage
Realtime updates
Users are familiar with realtime updates for breaking news and live sports scores and for up-to-the-minute information about transport systems, logistics, and fleet tracking. Uber and Deliveroo are typical of services that have been developed from scratch around the user tracking their taxi or food delivery in realtime. Others, such as Transport for London, have added realtime updates to their API services as demand grew.
There are numerous consumer retail and financial use cases for realtime communication, such as:
- A shopping site that shows the number of items remaining in stock or the number of other users browsing for a product or with it in their basket
- The latest bid price in an online auction
- Updates within a banking app to reflect account activity
- The number of seats available when booking a flight or event ticket.
Example: Tennis Australia
The Australian Open is one of the four Grand Slam tennis tournaments and airs live in 900 million homes within 220 territories. The Australian Open is owned and managed by Tennis Australia, which is the primary source for live scores, streaming videos, profile information, schedules, and live commentary.
Tennis Australia’s advertising revenue depends on continuous data delivery to its sponsors and partners. Tennis Australia uses Ably to provide realtime scores, updates, and commentary to the event’s global fan base. Ably guarantees uninterrupted performance at scale as demand for the services surges and spikes, offering high ratio fan-out publish and subscribe messaging, WebSockets, stream resume, and history.
These days, most devices support WebSockets, but Tennis Australia needs updates to reach even the lowest-common-denominator devices (which may not have WebSocket support). Ably’s client library SDKs provides cross-platform support for all visitor devices and browsers. The client library SDKs can fall back to transports like HTTP streaming, XHR, and JSONP where necessary, to ensure that all visitors receive a realtime experience.
Multi-user synchronized collaboration
Beyond realtime updates to informational content from a single source, there’s also the opportunity for a collaborative user experience where a page updates as other users make changes to a shared document. Online collaboration tools place interaction between users center-stage: collaborative whiteboards like Miro make it possible for multiple contributors to iterate content together in realtime.
Example: Google Docs
Sites and services that previously needed users to collaborate separately and merge their changes have evolved or been supplanted by new tools that offer realtime updates as part of their core. Google’s suite of productivity tools is a typical disruptor in this area.
Google Docs owes much of its success to the collaborative aspect of sharing a document between contributors, who can edit or add comments that are instantly visible to everyone with a view on the page. Since Google pioneered this collaboration, other productivity tools, such as those from Microsoft and Dropbox, have followed suit.
Google hasn’t revealed how realtime updates are treated in Google Docs, although it doesn’t use a WebSocket solution. Details are available about the synchronization aspects of the multi-user collaboration solution, for which Google uses operational transformations (OTs). Based on a client-server model, each user viewing a document is a client that holds a replica of that document, while Google Docs acts as a central server. A client’s changes propagate back to the server, which passes them on to the other clients. With OTs, the client sends updates as one or more “operations” (each one encapsulates the change made, not the outcome of that change) on the document.
Example: Figma
Figma is a collaborative interface design tool that allows users to edit a design file simultaneously. The so-called “multiplayer” feature has been likened to a “watershed moment in design collaboration” and is seen as a game-changer in the uptake of design software, having pushed similar incumbent design tools such as Sketch and Adobe XD out of the spotlight.
Users can share a link to a Figma design file with any collaborators, and nobody needs to download or send files across a network, nor edit offline and later merge changes. As an example of multi-user collaboration, this is a familiar scenario for documents, spreadsheets, and presentations, but a new proposition in traditionally complex design software.
Figma has shared an article about how they built their multiplayer technology. They have client/server architecture, and Figma clients are web pages that talk with a cluster of servers over WebSockets. The server-side solution is written in Rust, as they describe in a blog post that discusses how the solution scales and a server spins up a separate process for each multiplayer document, to which document editors connect.
Unlike Google docs, Figma uses conflict-free replicated data types (CRDTs) for document synchronization, although with a centralized server to mediate changes. True CRDTs are designed for decentralized systems with no single central authority.
Audience engagement
The audience for digital content has seen a rapid evolution from posted video to live streaming and then to interactive live streaming with chat, reactions and tipping as the event happens. Audience engagement is bidirectional between host and participants: for example, typed chat between audience members and the host of a livestream on Twitch. Realtime communication helps a one-way broadcast to become an interactive event. Audience engagement solutions also use realtime updates for polls, quizzes, and Q&A to enable different types of interaction between participants and hosts for online education, live events, and virtual conferences.
Example: Mentimeter
Mentimeter is a platform to use alongside a livestream to add features such as polls or quiz functionality. For example, a host may ask an audience, “What’s your favorite flavor of ice cream?” and give participants a short URL to follow, where they can vote online. Answers are visualized in realtime as a bar graph, pie chart, or even a word cloud and displayed in the livestream to bring the audience together.
In 2020, as the number of people working and studying at home increased, Mentimeter became very popular, for example, in virtual company meetings and online education. Mentimeter uses Ably for their realtime components because they require a scalable infrastructure and high quality of service, with guaranteed high uptime and low latency.
Example: Reddit
Another form of audience engagement includes community sites that allow individual users to interact with content that others create, using realtime updates to indicate their activity. For example, in late 2021, Reddit introduced some new, interactive features, built on top of a realtime service unveiled a few months earlier, using a WebSocket solution with Redis as a pub/sub engine.
Reddit has existed since 2005 and is one of the world’s 20 most-visited websites. The recent introduction of realtime updates indicates that they are strategically important in the competition with similar online communities such as Facebook. Reddit app users can now see count animations that show when a post or comment receives a vote; indicators when five or more Redditors are reading the same post; realtime typing indicators to indicate that an (anonymous) Redditor is typing a new comment; and a “pill” to indicate that new comments have been added.
How Ably supports building a realtime user experience
For updates to be meaningful, they need to be communicated seamlessly and in realtime. Although realtime updates lay at the heart of many apps and services, many organizations are not set up with the expertise and infrastructure needed to build their own scalable, reliable realtime communication. Instead, companies such as Ably exist to power rich realtime digital experiences.
With a cloud-based pub/sub messaging platform at its core, Ably underpins use cases that rely upon business-critical realtime data synchronization at a global scale. With Ably, companies can design, ship, and scale features that depend on critical realtime functionality delivered directly to end-users, including:
- Live updates and results
- GPS location tracking
- Multi-user virtual spaces
- Chat and notifications
- IoT device monitoring and control
Ably can help you engineer a system with seamless realtime capabilities and back it with tried-and-tested infrastructure. Every day, we deliver billions of realtime messages to millions of users for thousands of companies. With 25+ SDKs, we target every major platform across web, mobile, and IoT. Our platform is mathematically modeled around Four Pillars of Dependability, so we’re able to ensure messages don’t get lost while still being delivered at low latency over a secure, reliable, and highly available global edge network.
Try our APIs and discover how easy we make the move to event-driven, or get in touch to learn more about how realtime, event-driven solutions can augment your SOA stack.

| Discuss this post on Hacker News |