As we kick off 2024, it’s time to look ahead. And while yes, it brings the Paris Olympics, the release of highly anticipated VR devices, and a potential new Nintendo console – that’s not all. It also marks React’s second decade and another year of innovation for the popular framework!
But what does 2024 hold for React? And what are developers excited about?
We spoke to our network and scoured communities to find out – here’s what they said.
1. The evolution of React Server Components (RSCs)
React Server Components (RSCs) aren’t a new concept, but in 2023 they became a controversial discussion point.
Why? Largely because RSCs mark a fundamental shift in the way fullstack React applications are built.
A server component is a React component that runs exclusively on the server and returns some HTML, which is then sent to the client. This allows you to do things like run a database query within the component.
Where before components only ran on the client and we would call an intermediary API, with RSCs, components run on the service by default, where they can access the database directly.
For more on the ins and outs of RSCs, their benefits, and use cases, check out this video with our own Alex Booker:
Towards the end of 2023, Next 13.4 and their “App Router” provided a path and the tools necessary to start using RSCs in production. The implementation and support of RSCs by Next and Vercel makes them an important part of web development for those using these technologies. Andrew Voirol noted this in response to our poll on X (formerly Twitter) that asked whether RSCs were exciting and why:

At time of writing, Next.js is the only framework with RSCs ready for production. What will be interesting in 2024 is whether or not other popular frameworks commit to adding RSCs or if they become easier to use without one. And we’re already seeing developments on this. React Engineering Manager Eli White told the News Stack that they expect to see more frameworks adopt Server Components in 2024, with Remix and Redwood the latest to add RSCs to their roadmap.
2. React metaframeworks

Next.js is a hugely popular fullstack framework that has been used to build websites from top companies including Notion, Netflix Jobs, and HBO Max.
It moved from the eleventh to sixth most popular web technology in StackOverflow’s 2023 Developer Survey. Interestingly though, the data suggests that it’s more popular among those learning to code, than it is amongst professional developers.
So, what frameworks are developers adding to their toolkit in 2024? When we asked, Remix and Astro came out on top.
Known as metaframeworks, Remix, Astro, and others are built on top of React and allow for additional features, functionality, and efficiencies compared with using React directly.
Let’s take a look at why they’re gaining traction.
Remix
Remix describes itself as a fullstack web framework that lets developers focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience. Despite being a newer framework, going open-source in 2021, it was acquired by Shopify in 2022, and is used for its business website.
Best used for sites and applications with dynamic contents, Remix is growing in popularity for a number of reasons:
- Shopify backing: Remix still operates independently of Shopify, yet benefits from investment meaning the team can continue to build out its feature set.
- Flexibility: It can be used for creating a wide range of applications in a way that lets developers control their own stack.
“I like Remix because it provides a sense of freedom… almost too much freedom. There’s so much about Remix that can be changed to suit my needs that I feel selfish.” Paul Scanlon, Developer Advocate - I’m in an Open Relationship with Remix
Though Remix immediately impressed some, others have taken a little persuading. Theo - T3.gg was originally skeptical but recently spoke about their excitement for its future. The main reasons being its minimalist approach and focus on performance and web standards – along with its recent improvements, including the Remix Vite plugin, and the promise of RSCs.
Astro
Astro describes itself as the web framework for building content-driven websites. It’s best used for websites that require high performing, static pages, including blogs, marketing, agencies, and portfolios.
It might not be as suited to websites that require huge scale or greater levels of interactivity, such as large scale eCommerce sites, or websites like Facebook that run like apps.
We looked at X (Twitter) threads, Subreddits, and community posts to see why developers choose Astro. Some of the common themes we identified were:
- Accessibility: Astro’s goal is to be accessible to all web developers. As such, it’s known for its ease of use and has less of a learning curve than other more complex frameworks.
- Developer experience: Several comments and discussions highlighted Astro out for its superior developer experience. This includes features and tools that meet developer needs such as its markdown integration.
- Framework agnostic: Astro can be used alongside other frameworks including React, Vue, and Svelte.
In the video below, Jason Lengrstrof explains why he’ll reach for Astro in 2024, which largely comes down to it’s flexibility, in that you can:
- Use it for wholly static sites.
- Enable “Hybrid mode” for dynamic elements like a newsletter signup.
- Enable “Server mode” to server-side render your whole site for a fully dynamic experience.
“Next is just in case, it’s power that you probably don’t need. Whereas Astro is just in time. You don’t use any of the stuff until you need it. At which point, flip a switch and we’ll turn it on for you,” Jason Lengrstrof.
The growth of these metaframeworks shows that in 2024 there is more choice and more flexibility in how you choose to build websites and applications. For React developers in particular, this opens up new opportunities to take existing React skills, and carry them into full-featured web development frameworks that better align with their opinions and requirements - whether that be Next, Remix, Astro, or something else.
3. State management
React state management isn’t a new topic, yet – as newer solutions (e.g. Signals, Zustand, and Recoil) approach things differently to existing solutions (Redux and React Hooks) - state management tools continue to be a point of debate amongst React developers.
Let’s start with a quick look at the two major players.
First up, Redux is a state container for JS apps, with React-Redux providing official React bindings.
Depending on where you look, Redux is either still one of the strongest state management tools or something that, despite working, might not always be needed. Once almost a prerequisite for React development, there seems to be a growing consensus that Redux is actually best saved for large, complex applications.
As for React Hooks, useState and ReactContext are common solutions for sharing state across an application. The issue is that within Hooks, there are rules to be learnt about how and when they can be used within components. This can make them difficult to get to grips with and even harder to perfect.
Because of their complexity, there is also an argument that both Redux and React Hooks can result in bloated code and unnecessary rendering across an application. As a result, there are an increasing number of alternatives that offer a more minimalist approach.
Zustand, for example, stands out as it approaches the solution in a similar way to Redux, only more simply - requiring less code. It also took the top spot for state management libraries in this year’s JavaScript Rising Stars Report. (More on the differences between Zustand and Redux, here).
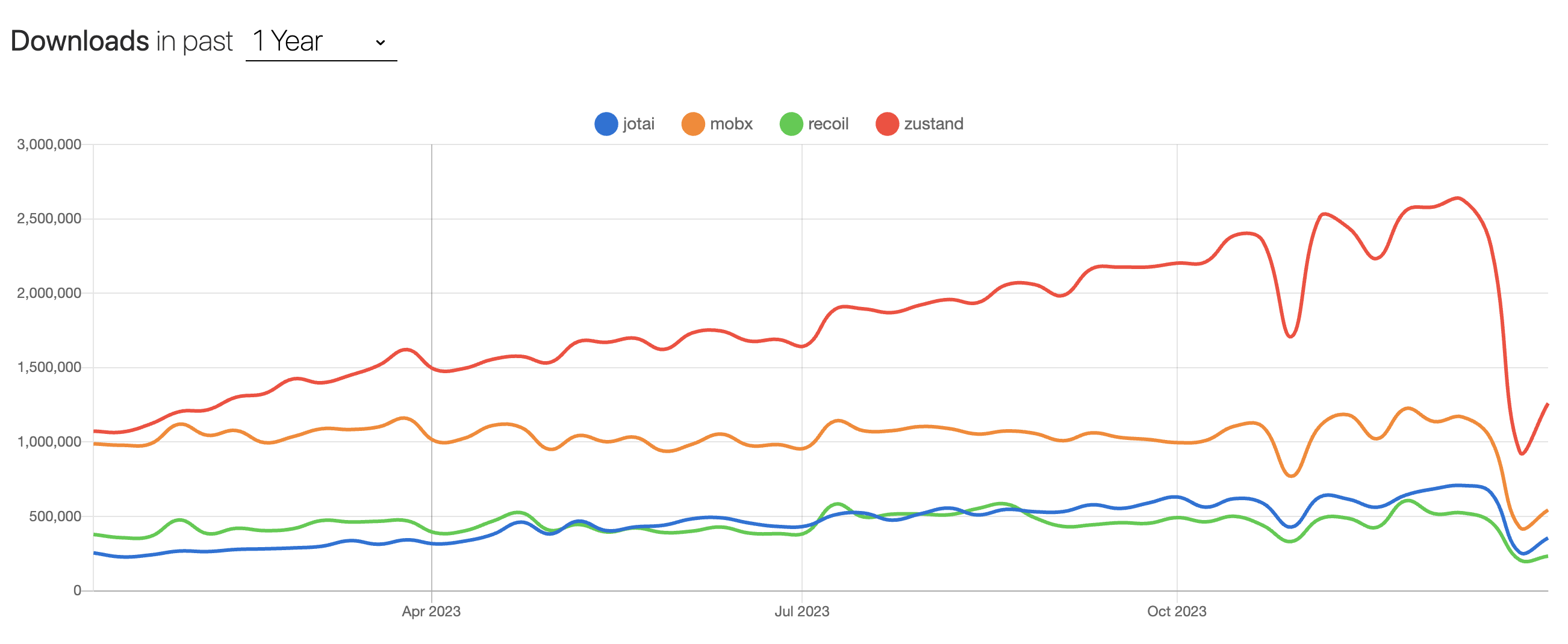
In addition to Zustand, there are other libraries gaining popularity, including: Recoil, MobX, and Jotai.

(Drop offs due the holiday season)
In addition to these libraries, Signals is another state management pattern that, despite having been around for some years, still divides the React community. Now available with React through the Preact library, Signals aims to solve some of the issues with Hooks, and more complex state management libraries like Redux. It does this by making it easier to store values and update them across applications, yet only rendering the components that change.
Those who like it, love it. Check out this video by Web Dev Simplified on YouTube for a demo showing exactly how Signals works in action (and why, in their opinion, it’s a preferable solution compared to Hooks).
Whereas those not sure, might remember a not-so developer friendly experience when they were first introduced in the Knockout JavaScript library, or have found an alternative solution or favored library that works better for them.
We’re sure this will continue to be a much discussed topic this year, which can be a bit overwhelming. To help, here’s an article with a bit more detail on state management approaches and solutions in 2024.
4. AI for software development
AI continued to be a disruptor for many industries in 2023 and it shows no sign of slowing down. AI chatbots are transforming customer service and support, AI content generation tools are becoming embedded in marketing workflows, and teams across organizations are harnessing the power of AI to help them analyze data and improve forecasting.
In addition, Startups UK found that average funding for AI startups has increased by 66% between 2021 and 2023 - the second highest, behind the tech sector.
Clearly this means a lot more developers will be building AI-led products - but what does it mean for how new products are built?
AI tools for software development is an industry within itself - with new tools for writing code, maintaining code integrity, productivity, and reporting emerging all the time.
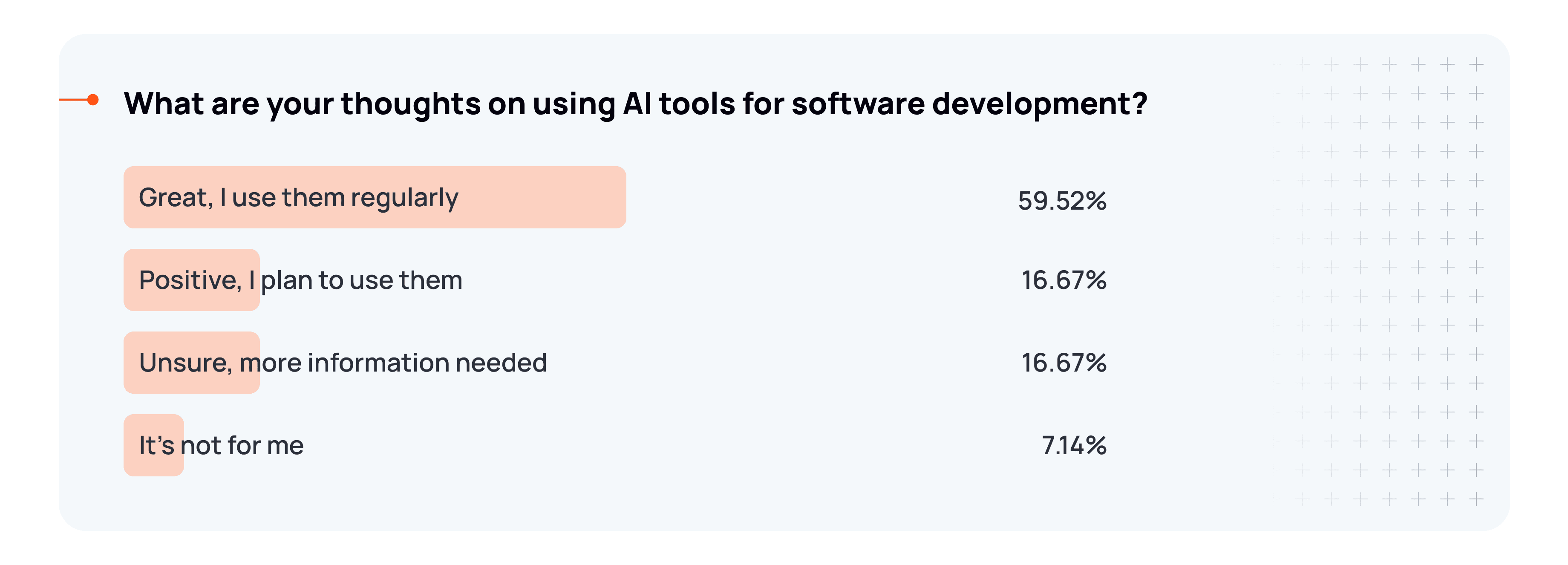
We asked over 40 software developers how they feel about using these tools on their projects, and the results were pretty positive!

While our sample was admittedly small, the sentiment is backed by a Github study of 500 U.S-based developers at enterprise companies.
Key findings of that study included:
- 92% of U.S based developers are already using AI tools both in and outside of work.
- Over 80% expect that AI tools will make their team more collaborative.
- 70% said that AI coding tools will offer them an advantage at work (citing better code quality, completion time, and incident response as key benefits).
Going back to our survey, we also asked respondents which tools were the most popular.
The top two?
- Github Copilot: An AI coding assistant, able to autocomplete code, help find bugs, and suggest improvements.
- Figma / Visual Studio: A tool allowing developers to collaborate with designers, without leaving their development environment.
For React developers specifically, there are Figma AI plugins that convert mockups into working React components.
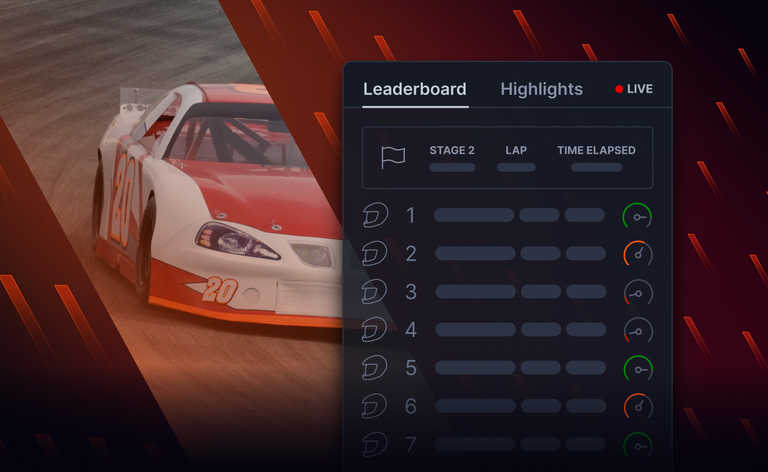
Vercel’s generative AI tool, v0 creates working React code from user prompts, like the description of an interface. Launched in October 2023, 100,000 users registered for the waitlist in just three weeks.
5. Learnings and innovation for building collaborative experiences
There is undoubtedly a growing trend towards realtime collaborative apps and features - championed by the likes of Miro and Figma. This has driven both the need to build products that are collaborative at the core like the examples mentioned and for existing single user products to add collaborative features - and React is critical to achieving the UI side for both solutions.
This growing trend led to lots of innovation in the space in 2023, with more to come this year - giving React developers more options and a chance to build collaborative experiences in a way that’s right for their application and users. A couple of evolving areas are conflict resolution, and new solutions that lower the barrier to entry for adding collaborative features in the first place.
First up, conflict resolution. That is, making sure multiple users can work from and update the same space in realtime, without conflicts hindering the user experience. For example, what happens if two users try to edit the same spreadsheet field at the same time?
Two common ways to solve this are Operational Transformation (OT) and Conflict-free Replicated Data Types (CRDTs).
OT works by sending document operations to a central server. For example “insert ‘world’ at offset 6” where the offset value is the character offset where the insertion should occur. It was originally developed in the late 1980s for text editing, and is used by potentially the most well known text editor, Google Docs.
CRDTs, on the other hand, allow for shared data types that can be edited at the same time without needing to route updates through a central server.
OT’s tried and tested approach and use by giants like Google makes it a go-to choice for many - despite some edge cases and its central server requirement. However, over the last few years CRDTs have undergone some improvements and stand as a viable and popular alternative that form the basis of frameworks including YJS and Automerge.
What’s important now is for developers to really understand both options in order to make the right choice for their app and users.
To keep things interesting, there’s also a third option in addition to OT and CRDTs. That is, to not use either but to rather use things like component locking to avoid conflict from happening in the first place.
In relation to CRDTs, this is an option that certainly gets people talking - as our Senior Engineer Zak Knill found out when he wrote an article on it.
In the article, he explains the downsides to CRDTs and why they might not be essential for conflict resolution in collaborative experiences outside of text editing and working offline. Explaining instead that instead you need:
1. Contextual information: The ability to show where a collaborator is in the collaborative environment; who is engaging with the page, which element they’ve selected, and where their cursor is.
2. Locking for safety: The ability to lock the smallest possible individual components or elements of the page to stop conflicting updates from happening.
3. Small-scale updates: The ability to update only the information that has changed, and no more.
4. Realtime fan-out of updates: The ability to share the update a user has made, in realtime, with all the other collaborators in that environment.
In addition to these solutions and frameworks like YJS, there is a growing number of providers building products to enable developers to build collaborative experiences more easily in 2024.
We’re one of them, so forgive us a short plug. Our in-app collaboration SDK, Spaces, comes with an intuitive set of APIs that allow you to build realtime collaborative features such as avatar stacks, live cursors, member location and component locking. It works seamlessly with React Hooks, making it easy to set up a collaborative environment in any part of a React application. Have a closer look here, or try out our examples.
As the industry is continuing to grow, its clear collaborative features are becoming something users expect. However you choose to implement them, we’re excited about the levels of innovation in this space!
Looking ahead
Whichever way you look at it, 2024 is going to be a big year for React. From the evolution and adoption of React Server Components, to the lively ongoing debate about state management, there’s plenty for React Developers to get excited (or frustrated) about.
As AI continues to change the way we work and new technologies allow you to build in a way that works for your app and your users, we’ll be keeping a close eye on things to see how they develop over the next twelve months.
In the meantime, we’d love to hear thoughts on what’s happening in the React space, as well as learning about what you’re working on experimenting with in 2024 - tweet us @ablyrealtime or join the conversation on Reddit.