React notification libraries lay the groundwork for most notification systems in React based web applications - streamlining the process for developers to construct and display alerts effectively.
There are a number of different React notification libraries available, each with its own unique features. In this article, we'll discuss some of the most popular options, and help you to choose the right one for your needs.
Understanding React notifications and their impact on user experience
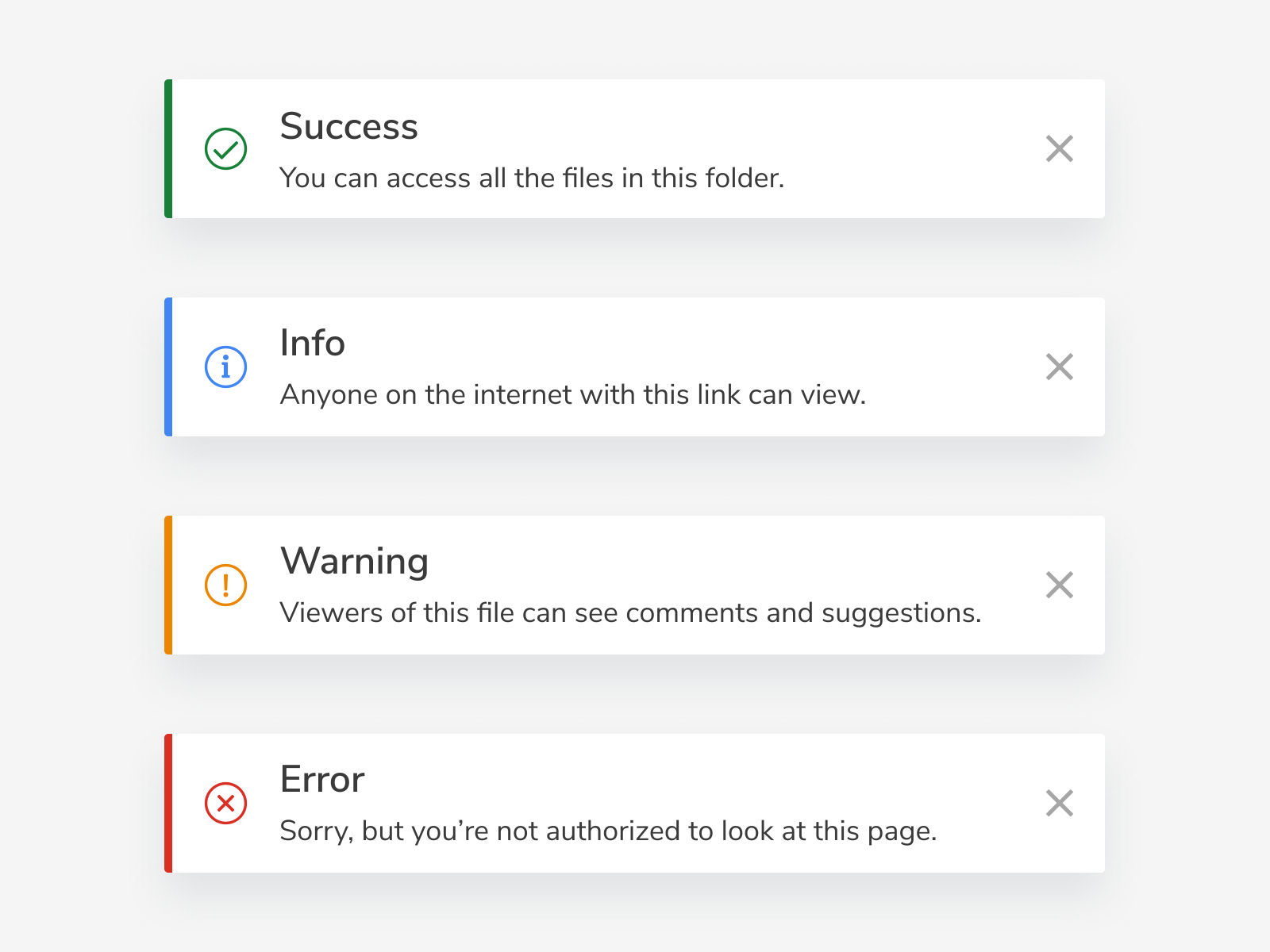
Before covering the different React notification libraries, it is important to outline the different notification types that can be implemented within React applications, each serving its unique purpose:
- Toast Notifications

These are small, auto-dismissing notifications that appear at the edge of the screen, providing brief messages to users. They are commonly used for system messages, confirmation of actions, or short updates.
- Purpose: To provide brief, non-intrusive feedback to the user.
- Interactivity: Non-interactive.
- Design: Small, ephemeral popups that appear at the bottom of the screen.
- Dismissal: Automatically disappear after a short period of time or when the user taps anywhere on the screen.
- Snackbar notifications

Similar to toast notifications, snackbars provide concise messages, typically with an additional action button for users to respond.
- Purpose: To provide more detailed feedback to the user and allow them to take a single action.
- Interactivity: Semi-interactive. Users can tap on the snackbar to dismiss it or to take the action that is offered.
- Design: Larger than toast notifications, snackbars appear at the bottom of the screen and can be swiped away.
- Dismissal: Automatically disappear after a short period of time or when the user taps on the snackbar or swipes it away.
- Alerts

These are generally used to draw attention to urgent information or issues that require immediate action. Alerts can be modal (requiring user interaction before proceeding) or non-modal (providing information without interrupting the user’s flow).
- Purpose: To inform the user of an important event or decision that they need to make.
- Interactivity: Interactive. Users can choose from one or more options to respond to the alert.
- Design: Modal dialogs that cover the entire screen.
- Dismissal: Users can dismiss the alert by clicking on a button or by tapping outside of the dialog.
- Modals

A type of notification that captures user attention by overlaying a smaller window over the application. They are generally used to capture user inputs or convey important information.
- Purpose: To collect information from the user or to allow them to perform a task that requires their full attention.
- Interactivity: Interactive. Users can interact with the elements in the modal to complete the task or provide the required information.
- Design: Modal dialogs that cover the entire screen.
- Dismissal: Users can dismiss the modal by clicking on a button or by tapping outside of the dialog.
Now that we've reviewed the different notification types for React applications, let's explore the libraries you can use to implement them.
Top 10 React notification libraries for 2023
There are various notification libraries available for use in React applications. Here’s our pick of the top 10:

-
react-toastify: react-toastify allows you to add notifications to your app with ease. It's highly customizable and offers a variety of features including toast notification styles, animation options, and automatic dismissal.
- GitHub stars: 11.4k
- Features:
- Swipe to close.
- Display a React element inside the toast.
- Can remove a toast programmatically.
- GitHub link: GitHub – fkhadra/react-toastify
-
react-hot-toast: An attractive library that lets you create notifications with beautiful designs and animations.
- GitHub stars: 8.1k
- Features:
- Supports global toast notifications.
- Can render toasts inside portals.
- Supports custom toast renderers.
- GitHub link: GitHub – timolins/react-hot-toast
-
notistack: notistack is a library that makes it easy to display snackbar notifications. It’s built on top of Material-UI and offers various customization and configuration options.
- GitHub stars: 3.6k
- Features:
- Supports snackbar notifications.
- Can render toasts outside of the React tree.
- Supports custom toast renderers.
- GitHub link: GitHub – iamhosseindhv/notistack
-
react-notification-system: A complete and totally customizable component for notifications in React.
- GitHub stars: 2.4k
- Features:
- Supports custom toast animations.
- Can render toasts inside modals.
- Supports custom toast renderers.
- GitHub link: GitHub – igorprado/react-notification-system
-
react-toast-notifications: A configurable, composable, toast notification system for React.
- GitHub stars: 2.2k
- Features:
- Supports custom toast themes.
- Can render toasts inside custom elements.
- Supports custom toast renderers.
- GitHub link: GitHub – jossmac/react-toast-notifications
-
reapop: A simple and customizable React notification system
- GitHub stars: 1.5k
- Features:
- Supports multiple notification types (e.g., toasts, snackbars, alerts).
- Can render notifications inside custom elements.
- Supports custom notification renderers.
- GitHub link: GitHub – LouisBarranqueiro/reapop
-
react-notifications-component: This library boasts a highly configurable notification component that supports various notification types, animations, and positions.
- GitHub stars: 1.2k
- Features:
- Supports multiple notification types (e.g. toasts, snackbars, alerts).
- Can render notifications inside custom elements.
- Supports custom notification renderers.
- GitHub link: GitHub – teodosii/react-notifications-component
-
react-redux-toastr: react-redux-toastr is a toastr message generator for React and Redux, allowing for smooth integration with Redux applications.
- GitHub stars: 756
- Features:
- Provides integration with Redux.
- Can display toasts based on Redux actions.
- Can display toasts with custom Redux state.
- GitHub link: GitHub – diegoddox/react-redux-toastr
-
react-s-alert: react-s-alert is a straightforward library for creating alert notifications with various customization options.
- GitHub stars: 655
- Features:
- Supports multiple notification types (e.g., toasts, snackbars, alerts).
- Can render notifications inside custom elements.
- Supports custom notification renderers.
- GitHub link: GitHub – juliancwirko/react-s-alert
-
notiflix: notiflix is a pure JavaScript library for client-side non-blocking notifications, popup boxes, loading indicators, and more that makes your web projects much better.
- GitHub stars: 572
- Features:
- Provides a comprehensive notification library with support for toasts, snackbars, alerts, modals, and more.
- Supports multiple themes and customization options.
- Provides a variety of pre-built notification animations.
- GitHub link: GitHub – notiflix/Notiflix
Choosing the right notification library for your React project
In the landscape of React notification libraries, selecting the most suitable one can significantly impact your project's efficiency and user experience. This section provides an in-depth analysis of various factors and attributes to consider, allowing you to make an informed decision tailored to your project’s specific needs.
Key factors and features to consider in a React notification library
When choosing a notification library for your React project, consider these key aspects:
- Size: Opt for libraries that are lightweight and do not burden the application’s performance.
- Performance: Evaluate the library's efficiency and speed to ensure seamless integration and functionality.
- Customization: The library should allow for extensive customization to align with your application's design and branding.
- Accessibility: Ensure the library adheres to accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), ensuring it is inclusive and user-friendly for individuals of all abilities.
Examine these critical attributes to ensure the library fulfills your notification requirements:
- Toast notifications: Determine the types and styles of toast notifications offered.
- Notification location: Assess the flexibility in positioning notifications on different areas of the screen.
- Multiple notifications: The library should efficiently handle multiple notifications simultaneously.
- Toast content customization: Analyze the extent to which you can customize the content within the notifications.
- UI blocking/non-blocking: Evaluate if the library allows non-blocking notifications, ensuring uninterrupted user interactions.
- Other important features: Consider additional features such as animations, timeout settings, and interaction options.
React notification libraries compared
Below is a comparison highlighting key features of various popular libraries:
| Attributes | react-toastify | react-hot-toast | notistack | react-notification-system | react-toast-notifications | reapop | react-notifications-component | react-redux-toastr | react-s-alert | notiflix |
|---|---|---|---|---|---|---|---|---|---|---|
| Toast variations | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Customizable themes | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Positioning options | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Animation support | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Stacking support | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Accessibility features | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Typescript support | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Promise API | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ | ❌ | ✅ | ✅ | ❌ |
| Headless hooks | ✅ | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| Integration with Redux | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| Community support | Large and active | Medium and active | Small and active | Inactive | Inactive | Small and active | Medium and active | Inactive | Inactive | Medium and active |
| Release frequency | Regular | Regular | Regular | Inactive | Inactive | Regular | Regular | Inactive | Inactive | Regular |
| License | MIT | MIT | MIT | MIT | MIT | MIT | MIT | MIT | MIT | MIT |
Our top pick: Why react-toastify is the best choice for most developers
While each library has its merits, react-toastify stands out as the most comprehensive and flexible choice, adept for a wide array of projects. It efficiently balances size, performance, and customization, making it an exemplary choice for enhancing your React application’s notification system.
react-toastify is especially easy to use, customizable, and feature-rich, offering developers a seamless and intuitive experience in integrating notifications into their React applications. Its superior customization options, feature-rich environment, and extensive documentation facilitate a smooth and efficient development process that makes it a top choice for many developers for managing notifications in React projects. Choose react-toastify for a reliable, robust, and feature-rich notification management, ensuring your application delivers a superior and seamless user experience.
How to get React notifications in realtime with Ably
Getting realtime notifications in your React application can significantly enhance the user experience by providing instant feedback and updates. One efficient way to implement this feature is by utilizing Ably, a platform that provides realtime messaging and data delivery solutions. In this section, we will explore how to leverage Ably's capabilities to send and receive notifications in realtime in a React application.
1. Create your Ably app and API key
Firstly, you will need to create an account on Ably's website by signing up here and obtaining an API key in the dashboard.

2. Install Ably
Once you have your API key, install the NPM module into your project as follows:
npm install --save ably
3. Configure Ably
The Ably NPM module has idiomatic easy-to-use React hooks built-in, making it simple to connect to the service and start receiving realtime updates.
To connect to Ably, use the AblyProvider component.
This component should be placed high up in your component tree, wrapping every component that needs to access Ably.
Remember to replace '<API-key>' with the API key you copied in step 1.
import { Realtime } from 'ably';
import { AblyProvider } from 'ably/react';
const client = new Realtime({ key: '<API-key>' });
root.render(
<AblyProvider client={client}>
<App />
</AblyProvider>
);
4. Subscribe to a channel
Once you've done this, you can import Ably and utilize the useChannel hook in any component.
The simplest example is as follows:
import * as Ably from "ably";
const { channel } = useChannel("your-channel-name", (message) => {
console.log(message);
});
The useChannel hook lets you subscribe to a channel and receive messages from it. Every time a message is sent to your-channel-name it'll be logged to the console. You can do whatever you need to with those messages.
You can combine useChannel with a React useState hook. For example, if you want to keep a list of messages in your app state and update the state when new messages arrive on the channel:
const [messages, updateMessages] = useState([]);
const { channel } = useChannel('channelName', (message) => {
updateMessages((prev) => [...prev, message]);
});
const messagePreviews = messages.map((msg, index) => (
<li key={index}>{msg.data.someProperty}</li>
));
5. Publish and other channel operations
You can use the channel instance returned by useChannel to publish a message to that channel:
channel.publish("test-message", { text: "message text" });
With just a few lines of code, you have set up a realtime notification system in your React app using Ably!
Wrapping up: Choosing the best React notification library
In our exploration of React notification libraries, each one has shown unique strengths. Our journey covered various libraries like react-toastify, react-hot-toast, notistack, and react-alert, with react-toastify standing out for its balance and rich features, proving ideal for diverse React projects.
Key takeaways
Every library offers valuable contributions, from lightweight performance to extensive customization. react-toastify leads in terms of customization, notification handling, and accessibility, positioning it as a comprehensive notification management solution for React applications.
Selecting the right library depends on your project’s size and specific needs. In this article we have explored that libraries have their own merits, however, react-toastify ensures a smooth, efficient, and enhanced notification experience, making your React application more interactive and user-friendly.
Let us know what you are building and how you’re using React libraries for notifications, or other realtime use cases, by tweeting @ablyrealtime or dropping us a line in /r/ablyrealtime.