Building a real-time web or mobile application is a bit more challenging than building a standard service. That’s because the protocol you choose to deliver data from the server to the client — and back — will have a significant impact on the overall experience.
When you need data to flow from the server to the client quickly, a persistent connection is necessary. You do this by using long polling, WebSockets, Server-Sent Events (SSE) or HTTP2 Push.
Today, we’re going to take a look at MQTT and Server-Sent Events (SSE), specifically, to see how they compare.
A Brief History of MQTT and SSE
MQTT, or Message Queuing Telemetry Transport, is a publish-subscribe messaging protocol that first appeared back in 1999. Two well-known developers — Andy Stanford-Clark of IBM and Arlen Nipper of Eurotech — published the protocol that year.
The idea was to create a lightweight machine-to-machine communication protocol that worked even on limited networks with low bandwidth, unpredictable connectivity and also on low-power devices. It also incorporated varying levels of Quality of Service (QoS).
Initially, it powered the connection between sections of a desert pipeline for active monitoring. It was achieved by syncing the pipeline connection up with a network of satellites.
MQTT has since become the accepted protocol for similar applications, bridging connections between devices with limited CPU power, battery restrictions and unpredictable communication instances. More recently, MQTT has become a go-to protocol for IoT solutions.
SSE or Server-Sent Events, on the other hand, appeared much later, in 2006. The protocol is based on something called Server-Sent DOM Events, which was introduced in the Opera 9 web browser. At the time, it was an experimental technology meant to push content from a server to the client — or web browser — only when new events or updates occurred.
First, the client establishes a connection using the EventSource interface. The JavaScript-based API keeps an HTTP stream open and receiving updates until it is eventually closed.
Here's an example of a new EventSource object set up to receive events from a server:
How Are They Different?
There are two primary ways to handle data delivery. The first is called a client pull, and it means a browser or app is requesting data from a server. The second method is called server push, and it’s when a remote server is proactively pushing data to a website or app. Essentially, one involves the client-side, and the other involves the server.
While there are only two methods for data delivery, there are a few ways the process can be achieved:
- Long or short polling (client pull)
- WebSockets (server push)
- Server-Sent Events (server push)
Polling is done client-side and happens when an app or website regularly requests data from the server.
WebSockets are persistent connections between the client and server, mainly used as a communications protocol.
Finally, SSE, or Server-Sent Events, is an asynchronous mechanism that pushes data to the client over an active connection. The server may also send data when a new chunk or update is available. A connection may remain open, but that doesn’t necessarily mean data is being transmitted.
From these definitions alone, you can see how different the client-server processes are. That also means they each have pros and cons, which make them ideal for use during certain situations and not as practical during others.
An Overview of MQTT in Action
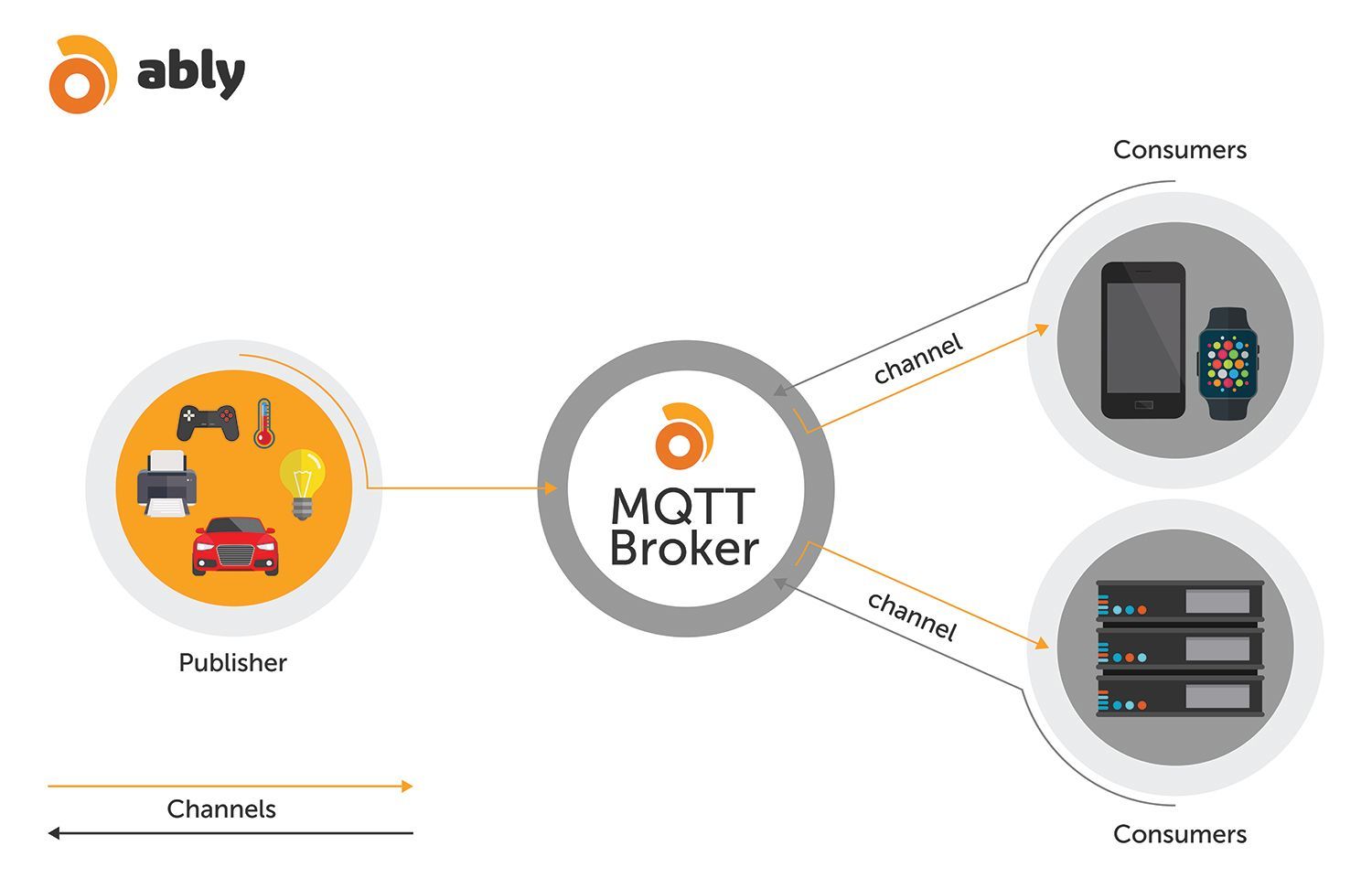
The MQTT protocol relies on a network-like system, including a server, one or more clients and a broker. The broker is the MQTT server, and the connected devices are the clients. Neither the publisher nor the clients handle the legwork. Instead, the processing power and communications are mainly handled by the broker.
For this reason, MQTT allows developers to establish a communication-channel hierarchy. Visually, this resembles a tree branch. The publisher or server sends new data to the broker first, along with a delivery control note.
Here's a code snippet showing how an MQTT client written in Java creates a subscription before sending new data:
The broker then facilitates the exchange of information to the clients on the other end. High-level clients may receive every message or update from the publisher, while low-level clients only receive messages relating to their basic-level.
All data published and sent to the broker — and received — is encoded with a binary protocol. As a result, the message must be interpreted before the data contents have any use.
Despite this, MQTT only distributes security credentials via plain text, so it’s not entirely secure and does not provide ample authentication or security for most applications. Developers can solve this by implementing the SSL framework, which protects any transmitted data through encryption.
MQTT: Pros and Cons

Some of the pros and cons of MQTT include the following:
Pros
- MQTT protocol is incredibly lightweight and designed to connect even the most resource-constrained of devices.
- It has multiple layers of Quality of Service (QoS) built in.
- Most cloud OT vendors and providers already support MQTT, making it ideal for IoT solutions where sensors are constantly collecting and reporting aggregate data.
- MQTT is bi-directional.
Cons
- Because of the nature of centralized brokers, developers may encounter scaling restrictions when using MQTT — the local broker hub limits scale by how much it can support.
- Ironically, MQTT often runs on top of the TCP/IP networking stack, which was designed for devices with more memory and processing power. Wake-up and communication times may be prolonged as a result, which can affect long-term battery consumption.
An Overview of SSE in Action
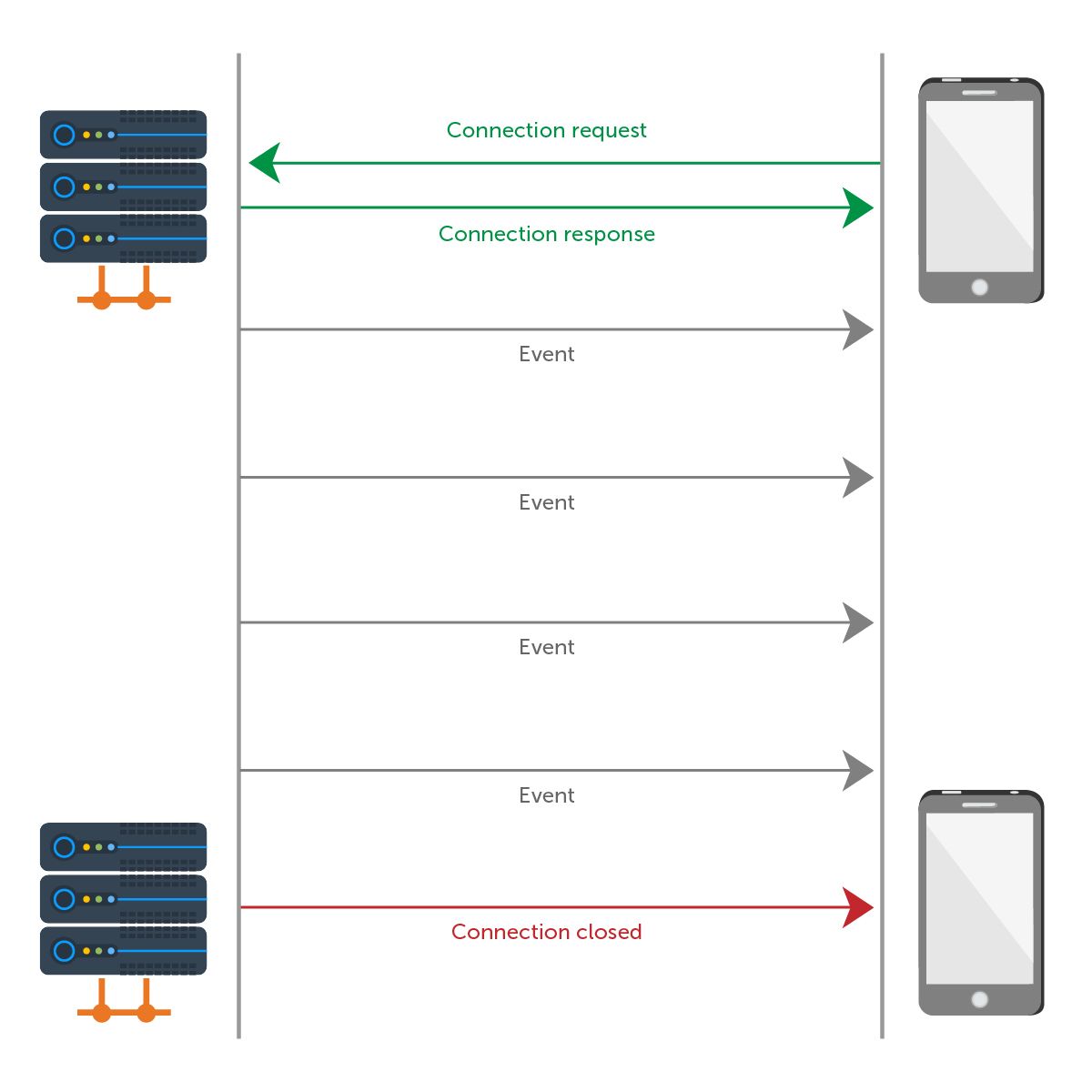
An SSE connection generally begins on the client-side of a link between client-server configurations. The client initiates and opens the connection by creating a new EventSource object in JavaScript. It sends a relevant URL via an HTTP request.

Once a connection has been established, the client expects and looks for a stream of event messages. The HTTP request remains open for as long as data is being transmitted. After a period, the connection is closed when the client considers the transmission stale. The connection can also be closed by the client directly if the initial request is canceled.
As you can see, SSE is more straightforward than MQTT, and there are no brokers involved.
SSE: Pros and Cons
Pros and cons of SSE include:
Pros
- Data syncs via the simple and widely used HTTP protocol instead of a proprietary one.
- Includes built-in support for re-establishing a connection and event-ID functions.
- Remarkably useful for apps and services that utilize one-way communication.
Cons
- Unfortunately, SSE is exclusive to UTF-8 encoding and does not support binary data.
- Strict limitations on the maximum number of open connections can make things difficult — limits are set per browser.
- SSE is mono-directional.
MQTT vs. SSE
The most important thing to consider when comparing MQTT and SSE is their connection capabilities. SSE, for example, is mono-directional and specifically designed for services or applications that need to pull information from a server. MQTT, on the other hand, is a robust, bi-directional communication option that can facilitate data transfers back and forth between the server and client(s).
What this means is that SSE would be ideal for applications like real-time stock apps or news-based services where information is stored on the server and pushed to the client. Inherently, there’s no need for data to pass from the client in the opposite direction.
That also explains why developers prefer MQTT for IoT applications, sensors and devices — among its other traits, of course. Information can be passed both ways, due to its bi-directional structure.
SSE Open Source Solutions
After learning about SSE, you might be ready to look for open source SSE software that helps you get started. Gossed is one example. It allows you to push any program's standard output to browsers as server-sent events.
There's SSE Channel, too.
It enables broadcasting messages to all connected clients. Plus, this tool automatically maintains a history. Another one of its features is the ability to send automatic "keep-alive" packets to clients as needed.
MQTT Open Source Solutions
There are open source MQTT options to check out, too. Eclipse Mosquitto is lightweight and suitable for all devices. It can handle messaging needs for devices ranging from smartphones to connected sensors. There's also a test server that lets you see the functionality of your clients using several MQTT-related scenarios.
HiveMQ is another MQTT broker, and it became open source in April 2019. It's specifically for handling information associated with IoT devices. This tool provides a real-time monitoring interface, plus advanced end-to-end MQTT analytics for troubleshooting purposes.
Difficulties in Implementation
Implementing an in-house solution for MQTT or SSE may sound feasible at first. But, there are common issues to overcome, such as those associated with message ordering and guaranteed delivery. You also must keep security in mind, both concerning access control and configuration. In 2018, security researchers detailed how at least 3,200 homes with smart home technology were potentially vulnerable to hacking due to an insecure MQTT misconfiguration.
Add to these things other necessities like creating developer documents, and it's easy to see why you may ultimately determine that moving forward with an in-house solution is too labor and cost-intensive from an operational and engineering standpoint. You're especially likely to reach that conclusion as the number of end-users grows. All the challenges outlined here may become more problematic while ramping up your efforts.
Although, as the previous sections show, there are open source options for both MQTT and SSE, the smarter choice is to invest in a commercially available real-time messaging platform. It could help you enjoy consistently high levels of performance and reliability, even as you scale up.
Ably, MQTT and SSE
Generally, you’d have to choose between the two protocols based on the specifications of your current project. However, Ably supports streaming data over MQTT and SSE with our Protocol Adapters, which means you can use both. You can seamlessly publish in one protocol and subscribe using another. Support for this is already built into the platform and maintained by us.
Achieving something like this in-house would require developing the framework yourself, which can be a prohibitively demanding undertaking. Our technology lets you get started streaming data over SSE and MQTT without the hassles of creating an internal solution at your company. Contact us today to learn more about the benefits of what we offer.
SSE is also designed to limit a persistent connection between client-server. A timeout or disconnect will occur after a stale period of communication. If the client wishes to communicate with the server once again, it must establish a new connection. MQTT does have a timeout like this, too, but it can be customized to meet the needs of the application. That makes MQTT ideal during situations where an ongoing, persistent connection is needed between two disparate systems or devices.
For certain applications, going with a more reliable and persistent connection via MQTT may be imperative to the application's purpose. With medical devices, for example, several technical standards must be followed to ensure the reliability and security of the platform.
The multi-layer Quality of Service built into MQTT already supports some of those requirements. Besides, the bi-directional structure of MQTT also supports the data transfer and communication between medical devices and a remote server — especially when commands must be relayed promptly to the client.
About Ably
Ably provides cloud infrastructure and APIs to help developers simplify complex realtime engineering. Organizations build with Ably because we make it easy to power and scale realtime features in apps, or distribute data streams to third-party developers as realtime APIs. We support multiple open protocols and a growing number of third-party integrations. Want to take our APIs for a spin? Create your account for free to access all the developer resources you need or get in touch