We are excited to announce that the Ably Spaces SDK now includes support for React Hooks. This means that developers can integrate collaborative features into their React-based applications in an efficient and idiomatic way.
To help you quickly get started we have created a set of React-based starter kits for the four key collaborative features supported within the Spaces SDK - jump to these now!
Enhance your product with in-app collaboration and Spaces
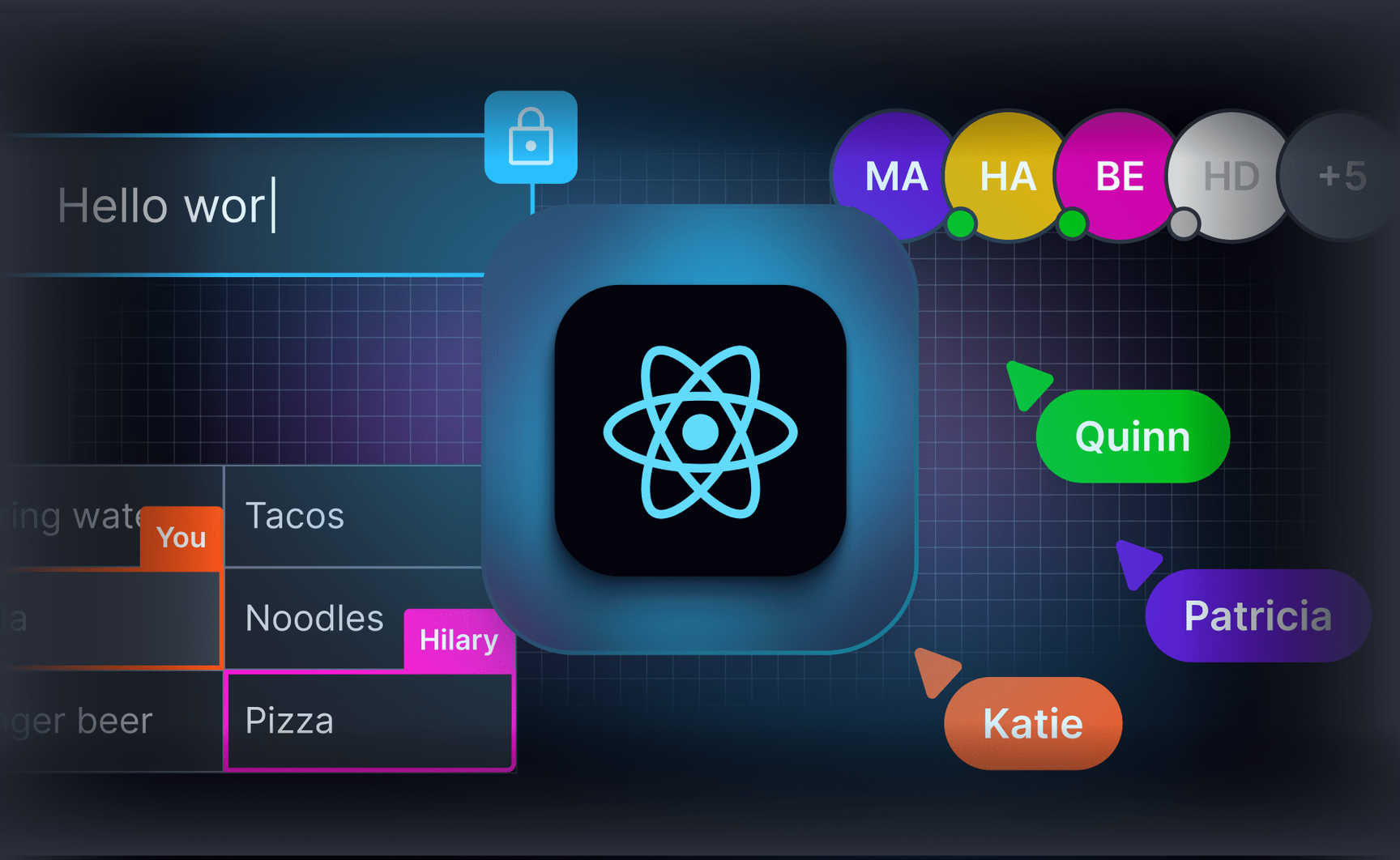
With the Spaces SDK you can set up a collaborative environment on any part of your application (or your entire application) so that collaborators have contextual awareness of what everyone is up to.
Members of a space can see which other members are online, what they are looking at, their location within the app (this could be a cell, a page, a slide or a folder) and any specific component they’ve locked for editing. All of this and more in just a few lines of code. No need to change your existing system design or app architecture. No realtime infrastructure to build and maintain to scale the collaboration to millions of virtual spaces and users.
Now, with our custom React Hooks and starter kits it’s even easier to make your app collaborative. There is no need to figure out where to add Ably code, how to sync it with changes in the application and components lifecycle, and how best to interact with the Ably service in general. Specifically you gain access to:
- Full suite Spaces features as Hooks: Everything you need to create a collaborative environment: avatar stack, live cursors, member location, and component locking.
- Easily handle realtime in your application: Ably’s simple and intuitive React Hooks for Spaces help manage things like space state and effects, making sure the code stays organized and easy to maintain.
- Handling asynchronous operations: Complexities of keeping React components and Ably system attachments in sync are abstracted and handled by Ably.
- State Management: Participant state is correctly merged with the application state and the state management techniques that the app already has in place. No need to drop into the low-level paradigms of React.
- Testing, maintenance, and updates fully managed: Developers using the Spaces React Hooks are also relieved from having to write tests, maintain the custom hooks, and provide updates.
- High performance at scale: Powered by our market-proven, realtime infrastructure that’s built for reliability at scale, backed by five nines SLAs, and messaging guarantees.
Spaces React Hooks
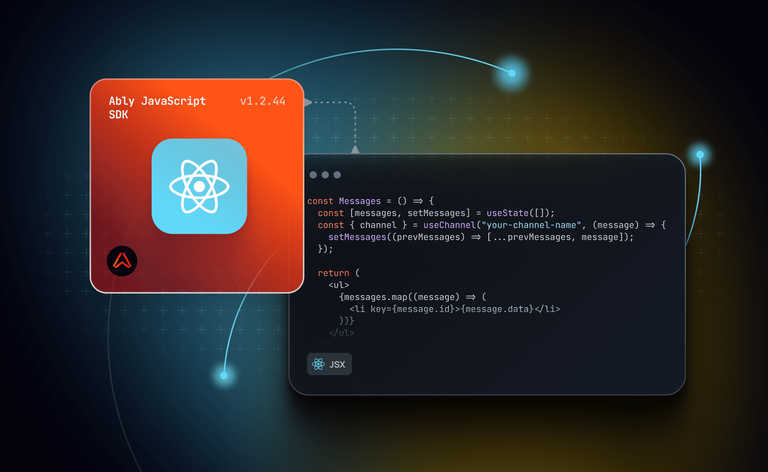
Ably supports an extensive set of custom React Hooks as part of the Spaces SDK, making it easy for developers to make their React-based apps collaborative.
Spaces React Hooks offering:
useSpace- The useSpace hook lets you subscribe to the current Space, receive Space state events and get the current Space instance.useMembers- The useMembers hook is useful in building avatar stacks. By using the useMembers hook you can retrieve members of a space.useLocations- The useLocation hook lets you subscribe to location events. Location events are emitted whenever a member changes location.useCursors- The useCursors allows you to track a member's pointer position updates, across an application.useLocks- The useLocks hook lets you subscribe to lock events by registering a listener. Lock events are emitted whenever the lock state transitions into locked or unlocked.useLock- The useLock returns the status of a lock and, if it has been acquired, the member holding the lock
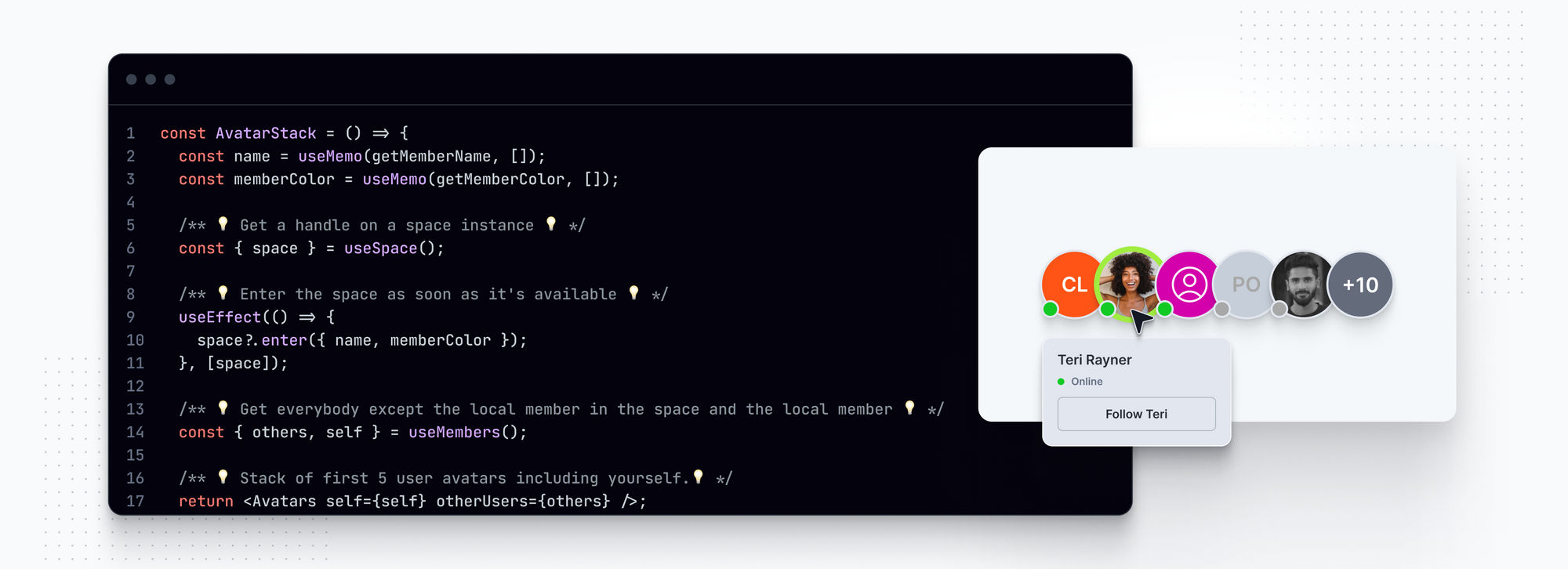
Avatar stack
Avatar stacks show the users collaborating within a shared space. They help users make informed decisions by indicating the connection state of fellow collaborators, e.g. are they online, offline or have recently left. Jump to the starter kit.

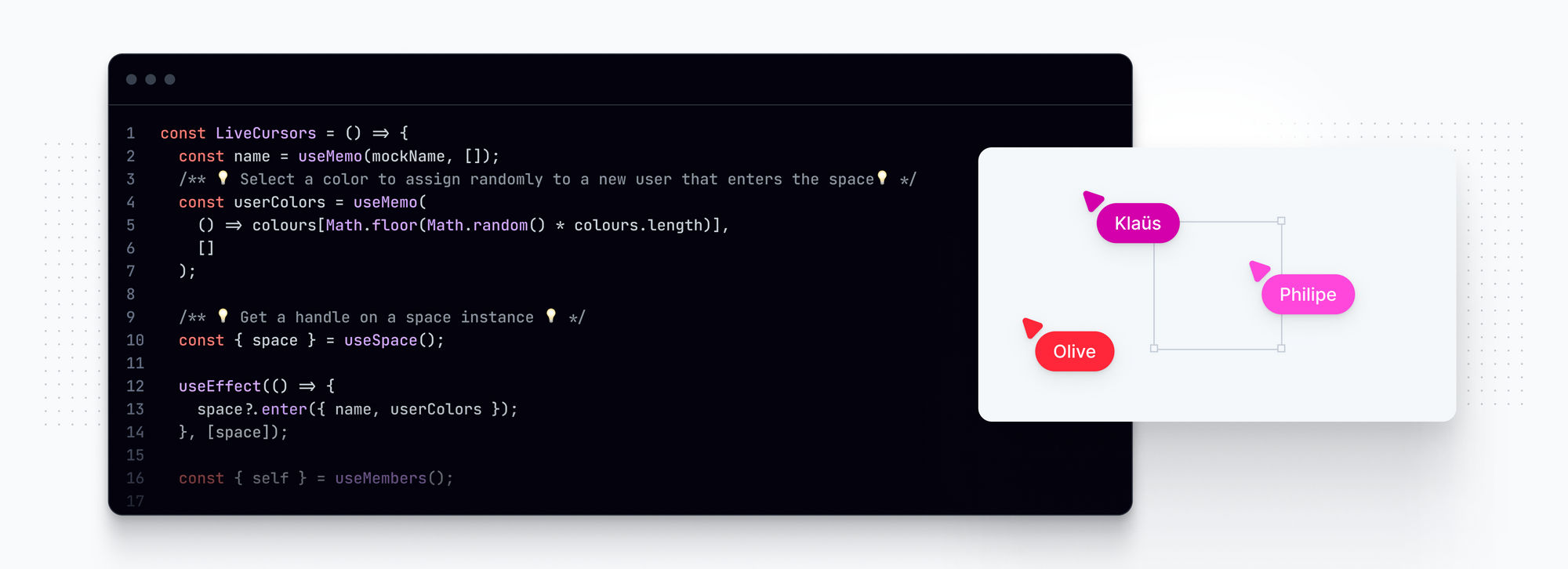
Live cursors
Live cursors show the mouse pointer position of other collaborators. They can be useful to show what someone is currently looking at and their movement around a space - a great way to create that feeling of working together. Jump to the starter kit.

Member location
Member location is a way to show where fellow collaborators are located within a shared space. This can be useful for understanding what other members are working on, and how their work might affect yours. Jump to the starter kit.

Component locking
Component locking can be a valuable tool for collaborative applications. A lock or similar icon displayed over a particular component signals to other members that they are currently being edited. Based on that information they can choose to wait or move onto another task. Jump to the starter kit.