We're excited to announce the Ably VS Code extension! With this extension you can manage your Ably applications directly from VS Code.
This blog post covers:
- What is VS Code?
- Installing the extension.
- The extensions capabilities.
- How to contribute.
TL;DR Install the Ably VS Code extension via the Marketplace.
What is VS Code?
Visual Studio Code (VS Code) is a free code editor, built on open source, which runs on macOS, Windows, and Linux. In the Stack Overflow developer survey of 2021, VS Code was ranked the most popular code editor (71% out of 82k responses).
At Ably,we are big fans of VS Code. We like the clean interface, the command palette, the level of customization and, most importantly, the extensibility.
There are thousands of extensions available in the VS Code Marketplace, ranging from code formatters to unit test code runners, and interfaces with 3rd party services.
The Ably VS Code extension
The new Ably VS Code extension allows you to create and inspect your Ably applications without leaving VS Code, meaning you don't have to context-switch to use the browser.
The development of the Ably VS Code extension started during the internal Ably Innovation Days a couple of weeks ago. Within two days our team had a working prototype of the VS Code extension. The extension won the Ship It! category for being most actionable. A few additional days were spent on development, to make it look good and improve the user experience.
Hi folks! It's Innovation Days at @ablyrealtime and my team will be working on a #VSCode extension to manage your Ably apps & API keys without leaving the IDE ?.
— Marc Duiker ?? (@marcduiker) March 2, 2022
Follow our work: https://t.co/71RyjkG5Jw (hello world template and cat pics for now but will change soon! ?)
1/n
Installing the extension
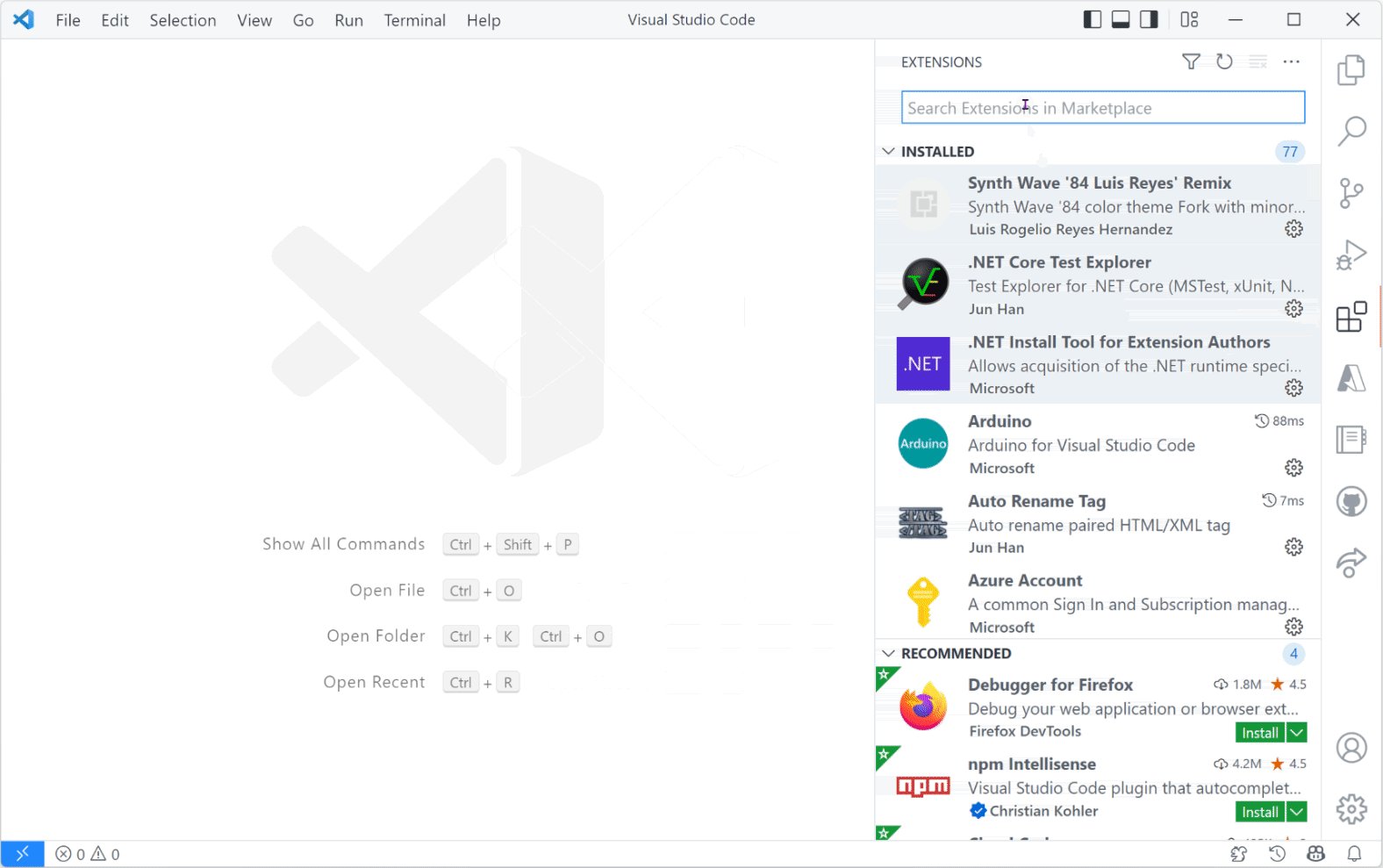
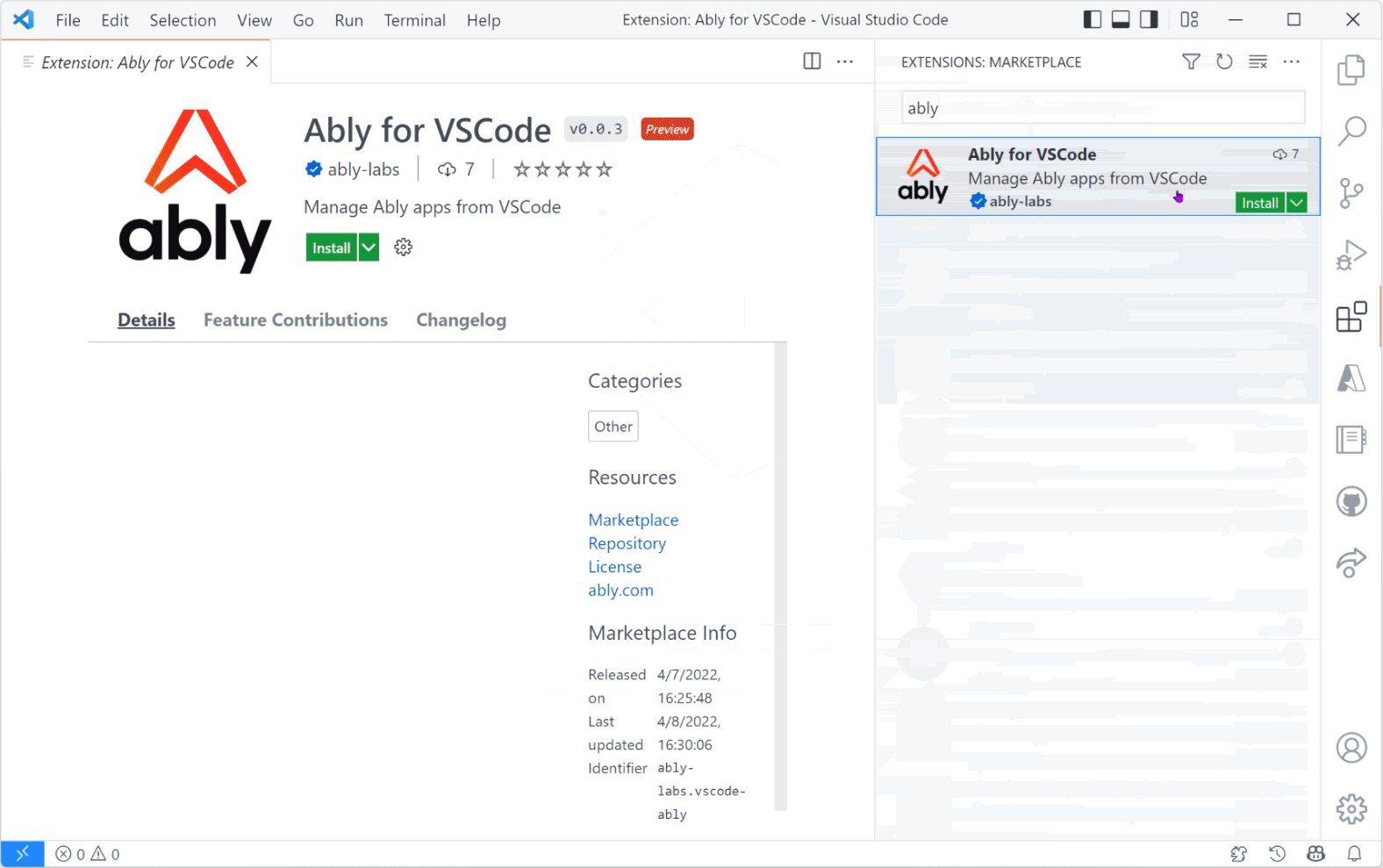
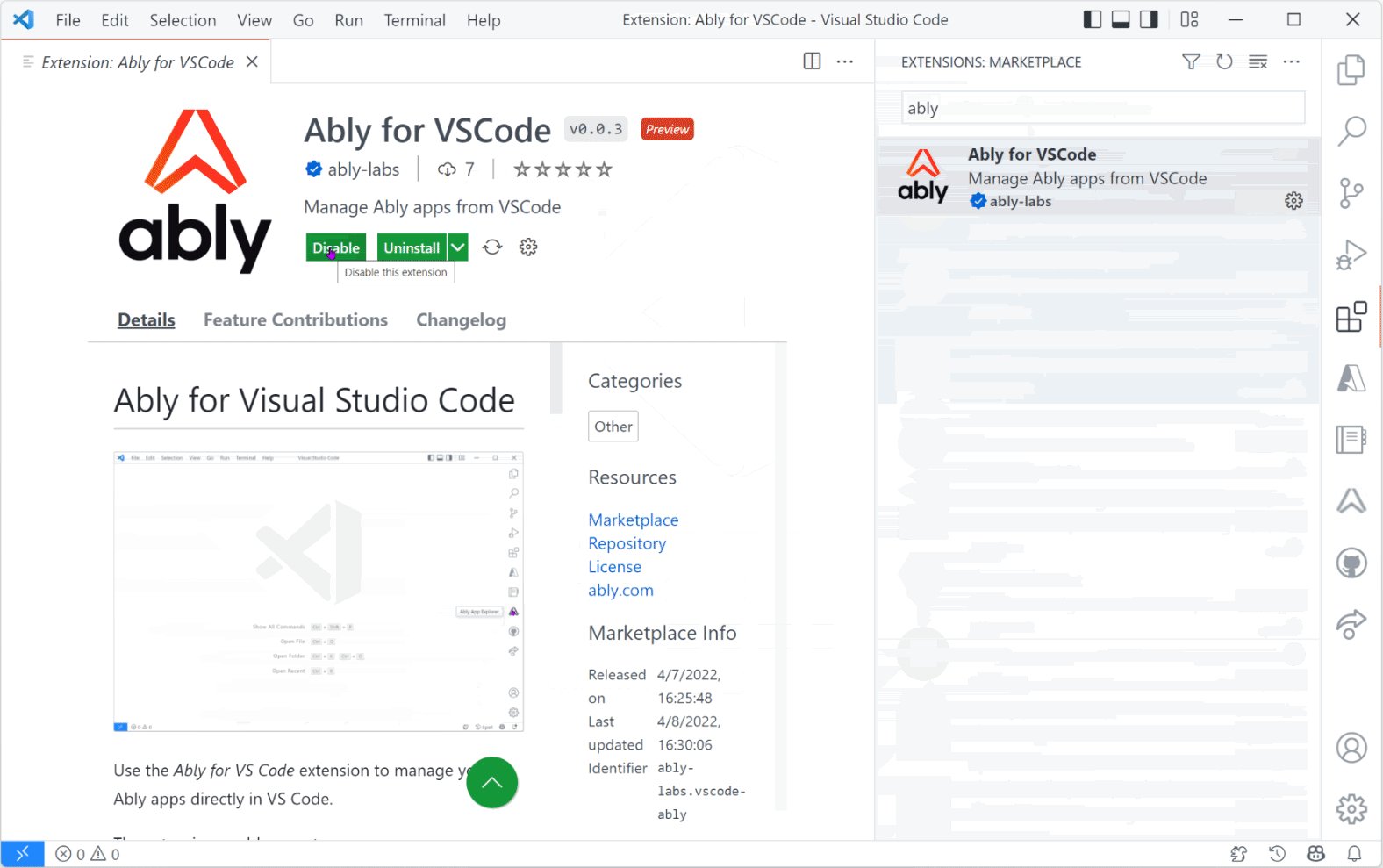
You can install the extension either via the Marketplace or via the extensions activity bar in VS Code.

Once installed, the extension requires a couple of settings to be configured.
- Your Ably Account ID.
- A Control API Access token with the following capabilities:
- read:app
- write:app
- read:key
- write:key
- read:queue
- write:queue
- read:rule
- write:rule

Administrative access to the Ably account is required.
Extension features
Let's have a look at the features the Ably VS Code extension offers. We'll cover:
- The App Explorer.
- Copying API keys.
- Refreshing the App Explorer.
- Creating new apps.
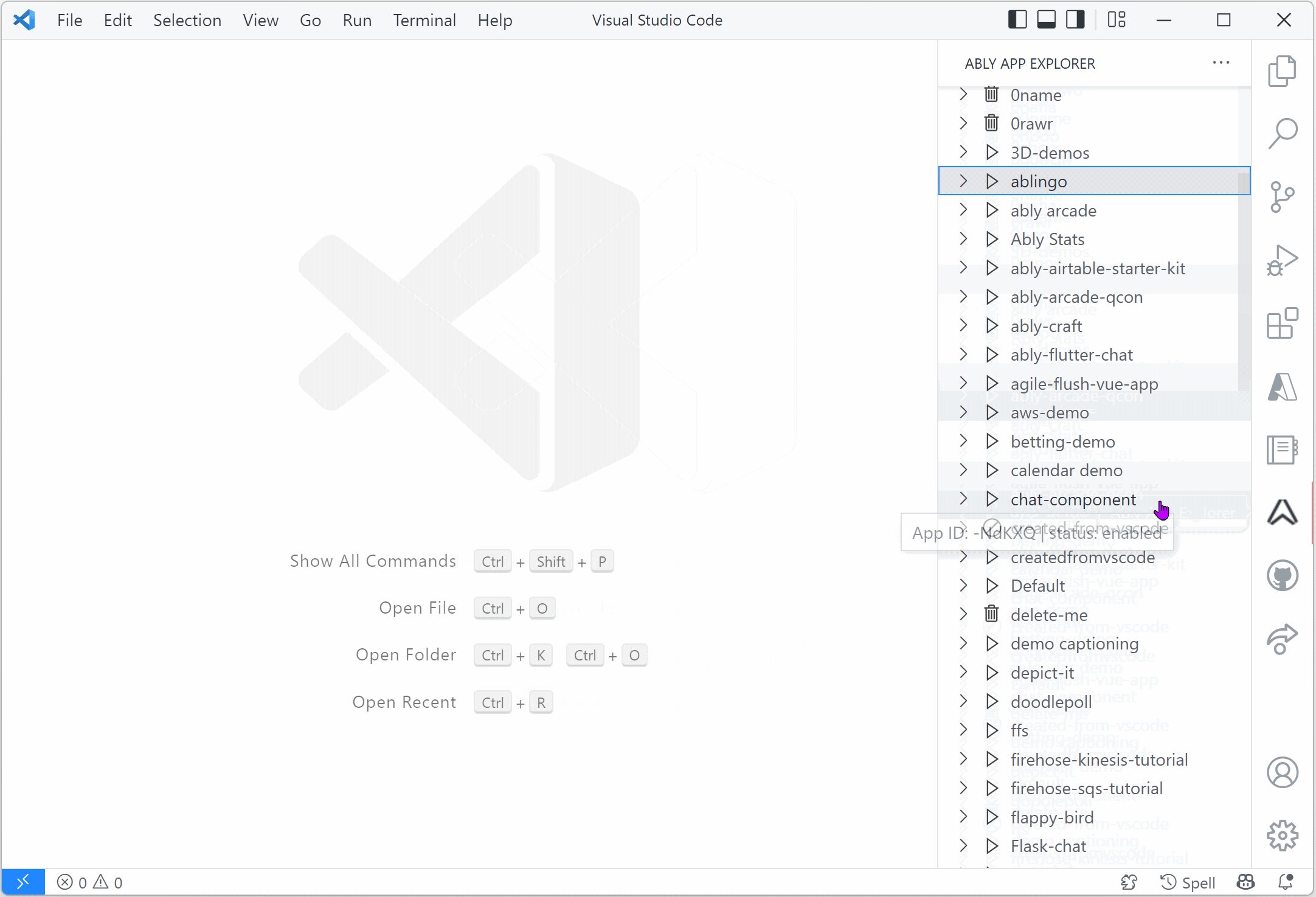
Ably App Explorer
The Ably App Explorer is accessed via the Ably logo in the activity bar, or using the command palette, CTRL+SHIFT+P, and type Ably App Explorer.
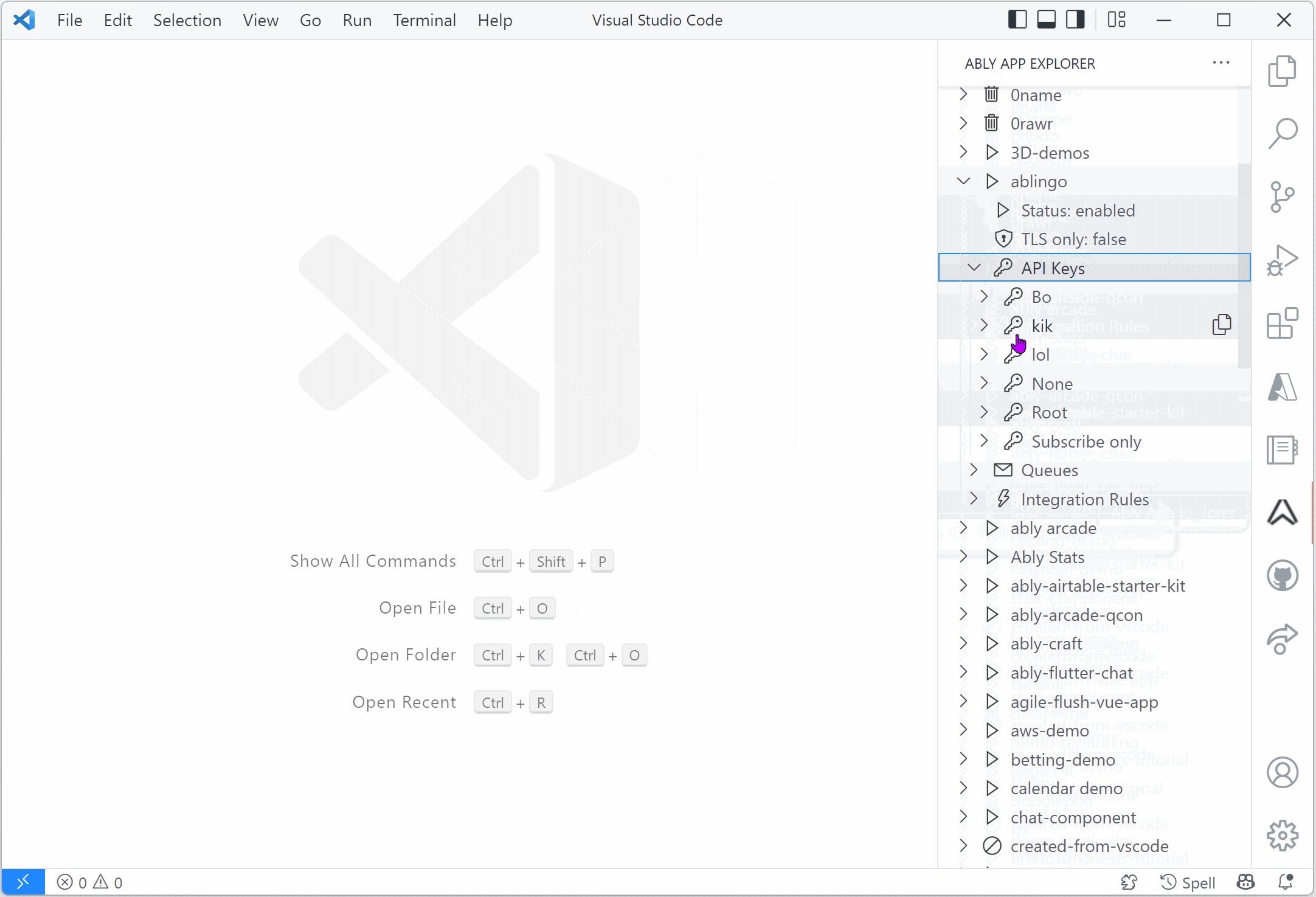
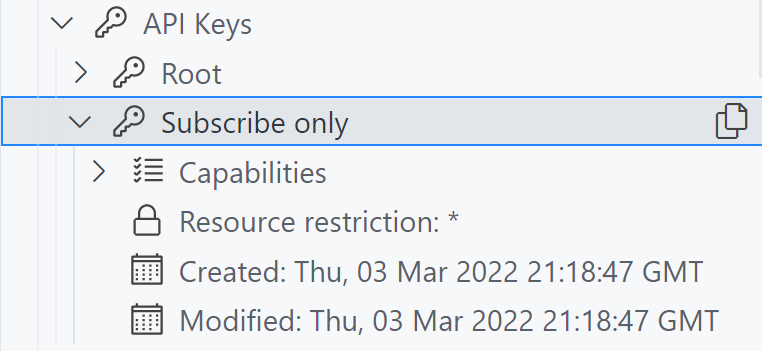
All the Ably apps are listed in the explorer, sorted alphabetically. Each app can be expanded to show the API keys, queues, and integration rules, and inspect their respective details like key capabilities, individual queues, and rule conditions.

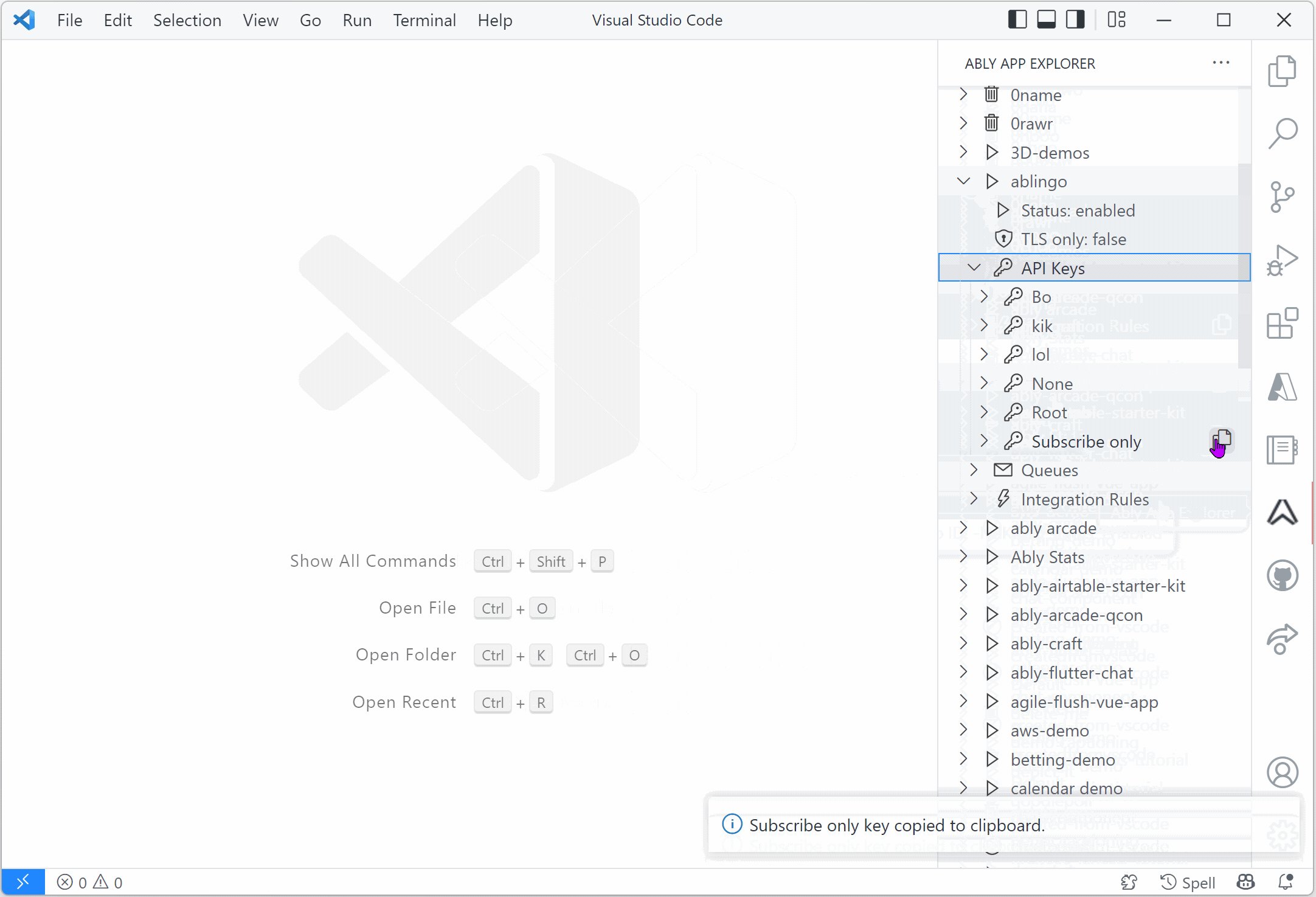
Copy API Keys
When you quickly need to copy an API key for an Ably app, expand the app and API Keys node in the explorer and click the Copy to Clipboard icon next to the key name.

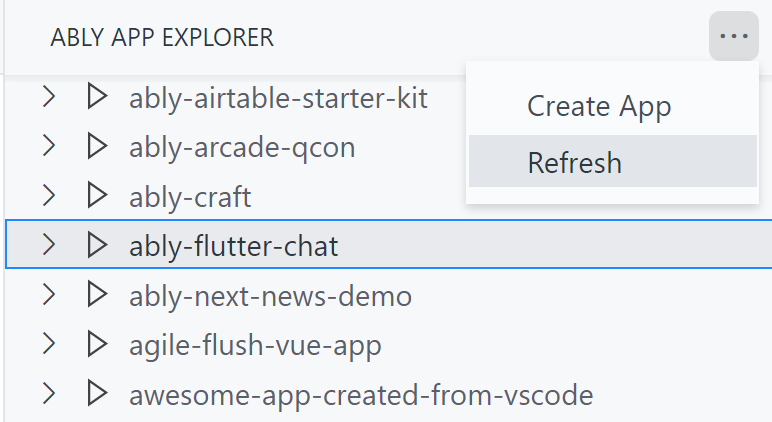
Refresh the App Explorer
The App Explorer is refreshed manually by clicking the three dots in the App Explorer menu and selecting Refresh. This is useful when someone creates an Ably app in the Ably Dashboard and the App Explorer needs to be in sync with the latest changes.

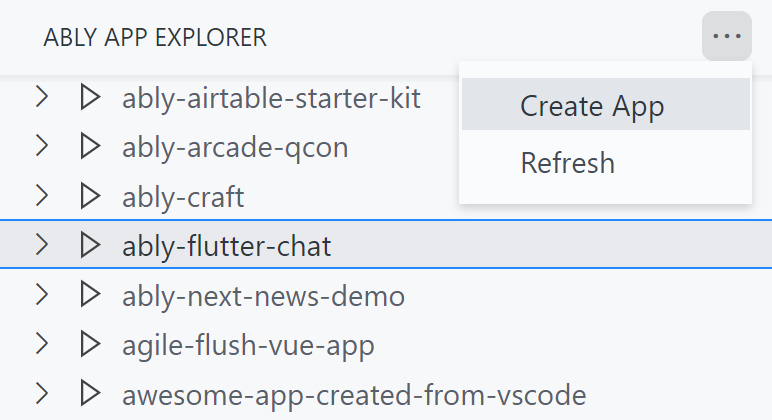
Creating a new Ably app
The extension is also capable of creating new Ably apps via the Create App command in the Command Palette. Hit CTRL+SHIFT+P and type Ably: Create App.

Alternatively, the Create App command is started by clicking the three dots in the App Explorer menu, and selecting Create App.

Feedback and contributing
Now that you know how to use the extension to inspect and create Ably apps, we'd love to get your feedback on it. Please try it out, and let us know what you think. It is in preview at the moment, so some things might not be working as expected. You can share your experiences with us on our Ably Discord.
In case you find a bug, please submit an issue on GitHub using the Issue template. If you have a feature request then please use the Feature template.
If you're interested, you can also contribute to this extension, have a look at the contribution guide in the GitHub repo.