Hello developers!
TL;DR
I built a realtime quiz framework so developers building EdTech apps can quickly get started with scalable realtime messaging and focus on their app logic. It is a fully customizable framework built with NodeJS, VueJS, and powered by Ably's realtime infrastructure which primarily operates on WebSockets.
It also implements Node JS worker threads to simulate multiple 'quiz rooms' (aka dedicated servers spooled up on-demand) so different groups of people can simultaneously participate in different live quizzes organized by their dedicated hosts. You can check out framework on GitHub at https://github.com/Srushtika/realtime-quiz-framework or try out the live demo at https://quiz.ably.dev/
What is EdTech?
One of the positive outcomes of this new world we are living in, is the rise of EdTech. Educational technology (EdTech) is the combined use of computer hardware, software, and educational theory and practice to facilitate learning. The origins of EdTech can be traced back to the late 90's and it has grown slowly but steady year after year, but it all changed in 2020 as 1.57 billion learners in 190 countries moved from classrooms to interactive, digital environments during Covid-19. This has accelerated EdTech existing growth, driving transformation that’s here to stay.
This incredible growth didn't come without new demands and requirements of innovation, and, a stepping stone to innovation is realtime communication: between students and teachers for synchronous learning, and between devices and the cloud for safety, security, and cheating prevention.
Learn more about realtime in EdTech in this series of posts:
How a realtime quiz framework can help EdTech apps
Most of the EdTech tools and platforms have live collaboration features. If you think about, most of the collaborative realtime apps follow a common pattern and feature set, with customizations for their specific scenario.
For a live quiz, which can double up as a test-taking app for a class of high schoolers, or simply a movie trivia for a fun virtual Pub Quiz Friday with your workmates, there are a lot of common patterns without even needing much customization.
For example, they need to be able to create their own private quiz room and invite other people to that room. In most cases, one of the participants needs to have special admin controls (mostly the host). They need to be able to easily control the progression of the quiz. And so on...

Keeping in mind these commonalities and to avoid the need for developers working on EdTech platforms to build everything from scratch, I built an open-sourced realtime quiz framework to quickly get a working quiz/ test-taking platform up and running in no time. Developers can easily customize this extensible framework as per their specific use-cases and scenarios.
If you want to skip the details and take a look at the live demo, check it out at https://quiz.ably.dev/
Some background before I jump into the details
In the last few months, I worked on a few browser games and realized there were common patterns in all these realtime games that needed continuous high-speed streaming of data between the players and the game server.


The architecture was similar but the type of input from the players, and the game logic on the server changed according to the game in question. So I put all these observations together and built an arbitrarily scaling networking framework to build realtime multiplayer games. This proved to be useful to a bunch of people to set up realtime networking in no time and focus on customizing it per the game logic.

As I moved on from games, I did some research to see 'what's hot' currently and, as depressing are a lot of events around the world this year, a super positive and refreshing trend has been an increase in virtual live collaboration. This led me to think about e-learning in terms of various institutions conducting their classes and tests online. So I played around with a bunch of such EdTech platforms, and again, observed a lot of common patterns everywhere. I put these observations together to build this extensible realtime quiz framework. I hope this is a useful starting point if you are wanting to build an EdTech tool of any kind.
So, what's this framework all about?
The realtime quiz framework is a fully open-sourced full-stack project built with Node JS and Vue JS and the architecture consists of the Websockets protocol and the Publish/Subscribe messaging pattern. It's a working app with the basic functionality required to build a realtime quiz app.
To be honest, calling it a quiz app is a bit generic as the architecture would be the same for a test-taking app for an institution, a HQ style live trivia app, or a more one to one quiz like Quiz Up. As the framework is using Ably's Realtime infrastructure for realtime messaging between various components, it is readily scalable to an enterprise level.
Take a look at 3 high-level architectures for multiplayer quiz apps and explore their realtime message flows and implementations.
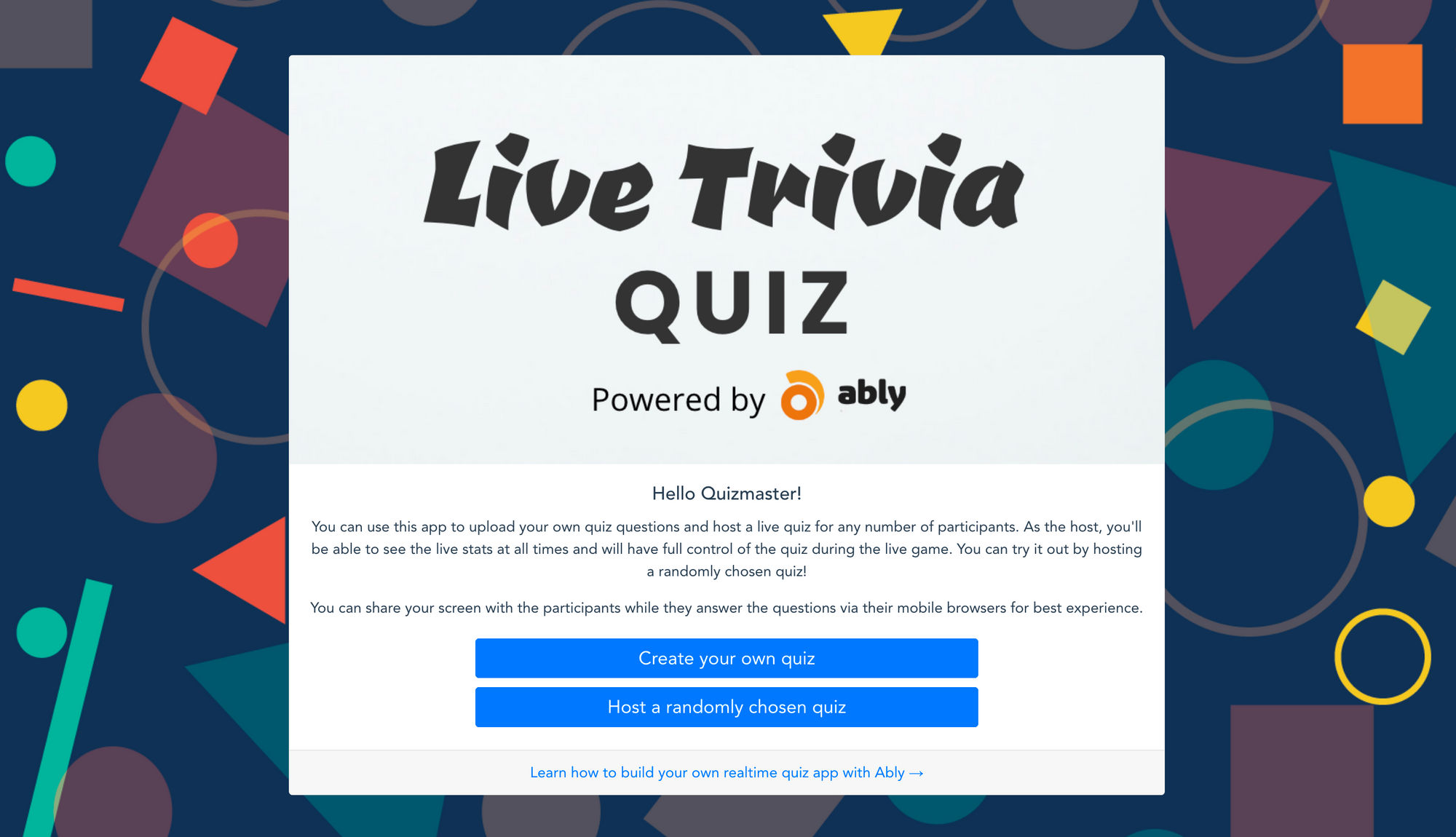
The framework shows two ways of conducting a quiz.

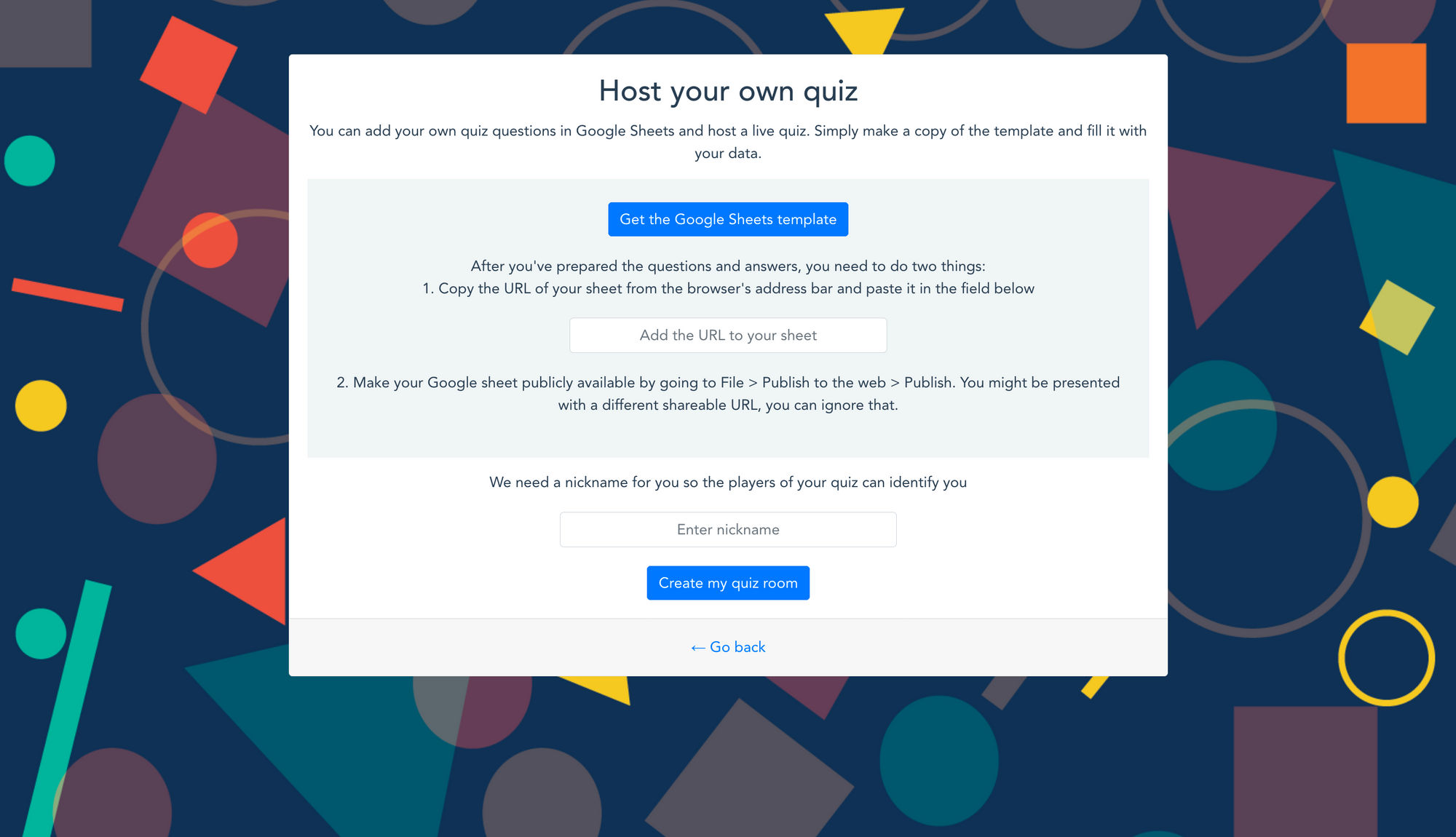
You can have the questions stored in your server or have the end-users easily upload their own questions by sharing a link to their Google Sheet. You can easily extend this to attach a database for a more persisted data storage and allow a greater range of already available quizzes to select from.

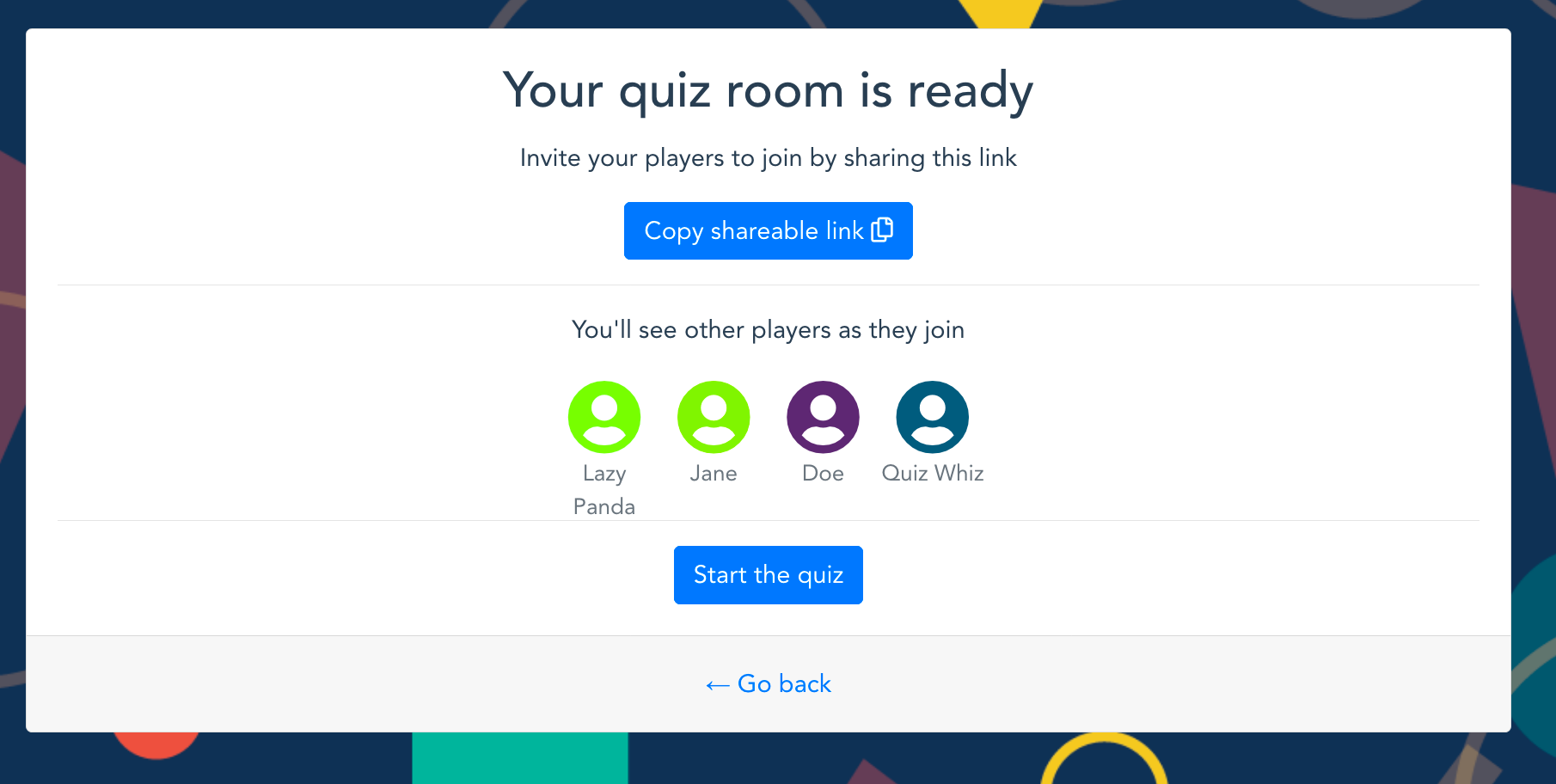
The idea is that the host of the quiz and other players are already on a video call (on another platform). The host shares their screen invites other players to their quiz using a shareable link, and manages the progression of the quiz throughout. They'll be able to see the players with dummy avatars but real nicknames show up in a list as they join.

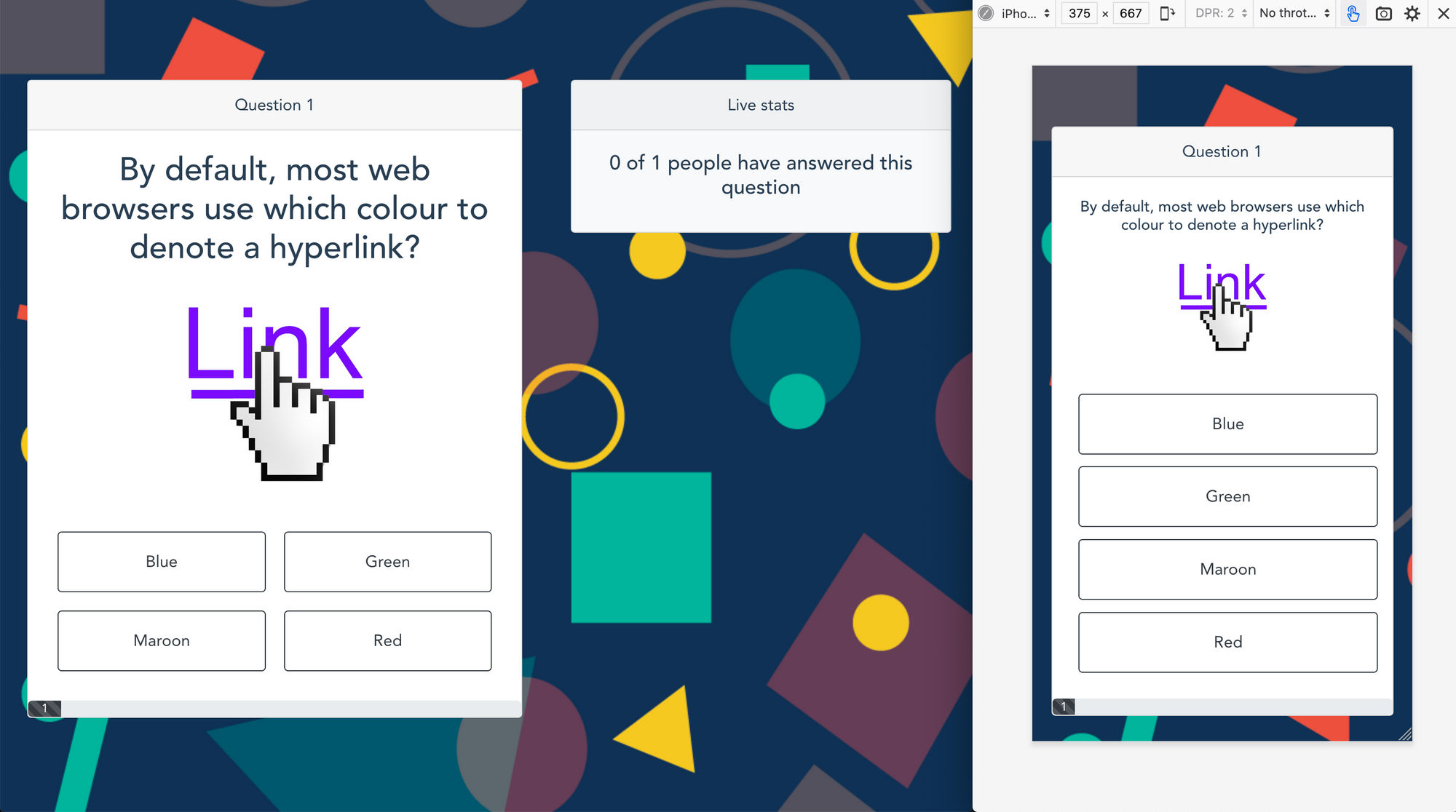
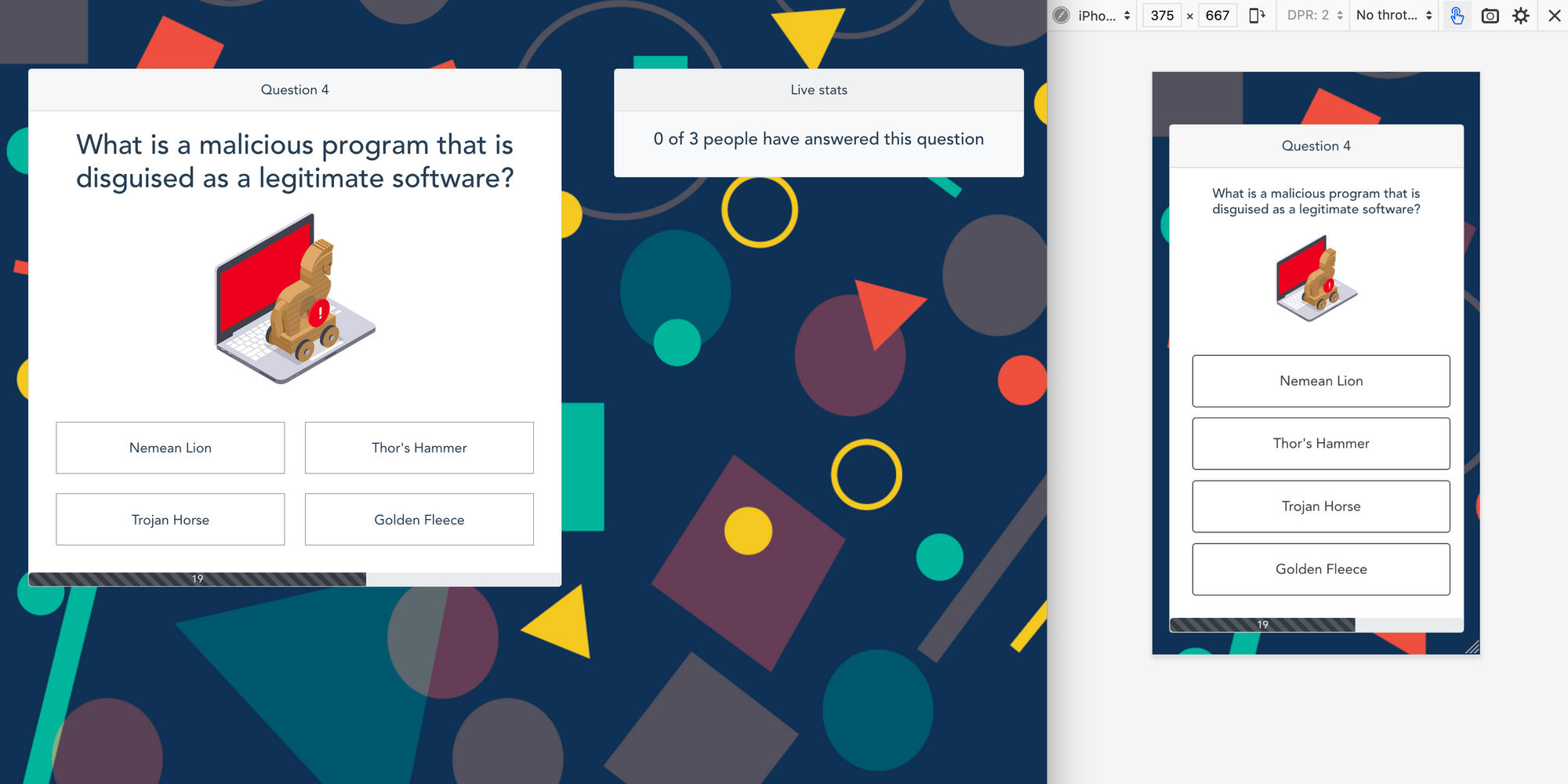
When the host feels that the expected players have joined, they can start the quiz. After a short timeout, the questions start showing up. The players can see the question, an image if available, and four options. The four options are buttons and the players can choose one of them to register their answer for that question. The interface is a bit different for the host in that they'll also see the question, optional image and four options but these are not clickable as the host is essentially not participating in the quiz themselves.

In addition to this, the host also sees a live stats panel which shows the number of players online and out of those the number of players who've already answered that question. You can easily extend this to show the names and avatars of those players or any other live stats like the high score etc.
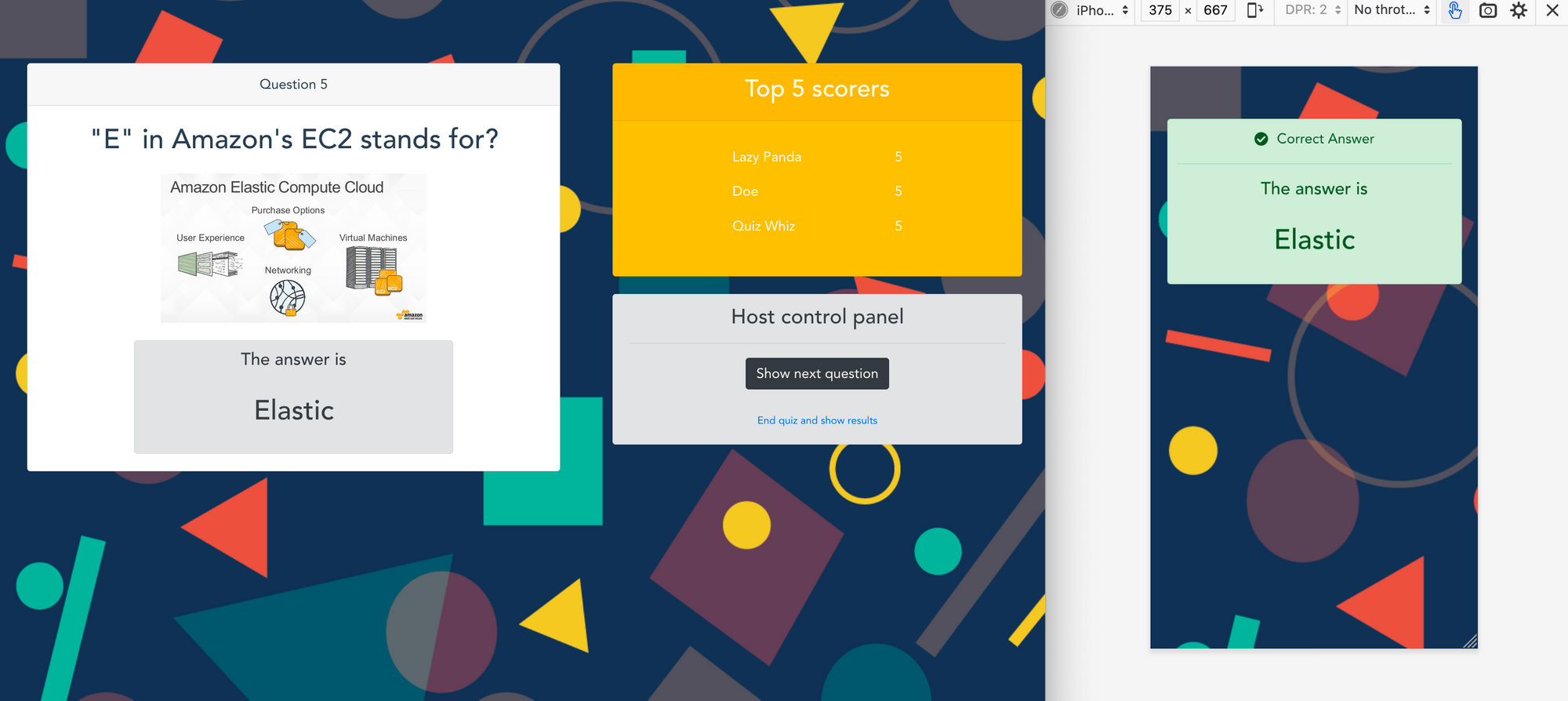
Each question shows up for 30 seconds but if all the players have answered the question, the rest of the timer is skipped. One interesting thing to note about the timer is that every second update in the timer is a result of the data coming in from the server-side. This not only ensures that end-users have no way to tweak the timers and such in the client-side app, but also that all the participants in the quiz along with the host are fully in-sync. After a question's time has elapsed, the leaderboard info so far can be seen on the host app. The host then has an option to show the next question or end the quiz midway through. If you think of a pub quiz scenario where after each question, you have a random banter about how people thought their answers were correct, this gives the proper control to the host to allow time for that banter and show the next question only when everyone is ready.
In terms of the answer after each question, the host can see on their screen the correct answer to the previously displayed question. The players, in addition to being able to see the correct answer, will be prompted if the answer they chose was correct or wrong.

After all the questions in the chosen quiz have finished playing, a final leaderboard containing the scores of all the participants will be displayed on the host app.
As this is a base framework, each component can be easily customized! The framework is available on GitHub along with a detailed README.md on getting it working and customizing it. It also has a TUTORIAL.md if you'd like to understand in much more detail what's happening in every method of the app.
The live demo is also available at https://quiz.ably.dev/
I hope this framework is useful for your realtime EdTech adventures or anything else and I can't wait to see what you build with it! Please feel free to share it with me and Ably on Twitter and we'll be happy to give it a shoutout.
If you have any questions, feel free to DM me on Twitter or reach out to the support team at Ably.
Stay home, stay safe, and have fun virtually!
Header image illustration credits: School vector created by pch.vector - www.freepik.com